Designing for the global audience might get tricky. Especially if you deal with multiple languages, handle the updates all by yourself or can’t test translated mockups before the development starts. Any manual work you do is a waste of time and the last-minute fixes only slow down the release.
With Crowdin for Figma, design teams can now build an efficient localization workflow. Automate routine processes, keep texts in sync, and make sure the translators have the necessary context. Crowdin launches a plugin for Figma to help you add and edit multi-language versions of a prototype. With little less effort and more focus on the work you do best – creating beautiful designs.
Localize Mockups Before They Go to Development
Translation impacts design and a lengthy piece of copy might break the UI. If texts get translated after the development has started, you’ll need to deal with “hot-fixes” and make the necessary corrections with the development team along the way. To avoid this, customize the translated mockups and review the potential problems directly in Figma. Before they go any further.
With Crowdin plugin for Figma, you can start localizing designs while they live as mockups in Figma.
Synchronize Content Between Crowdin and Figma
Install Crowdin for Figma plugin to send texts for translation from Figma in a click and pull translations back. You can synchronize texts any time you want to preview and customize the translated versions in Figma.
The synchronization works both ways. When you send texts for translation from Figma – files in Crowdin get updated. When you upload translations back – new translated designs appear in Figma.
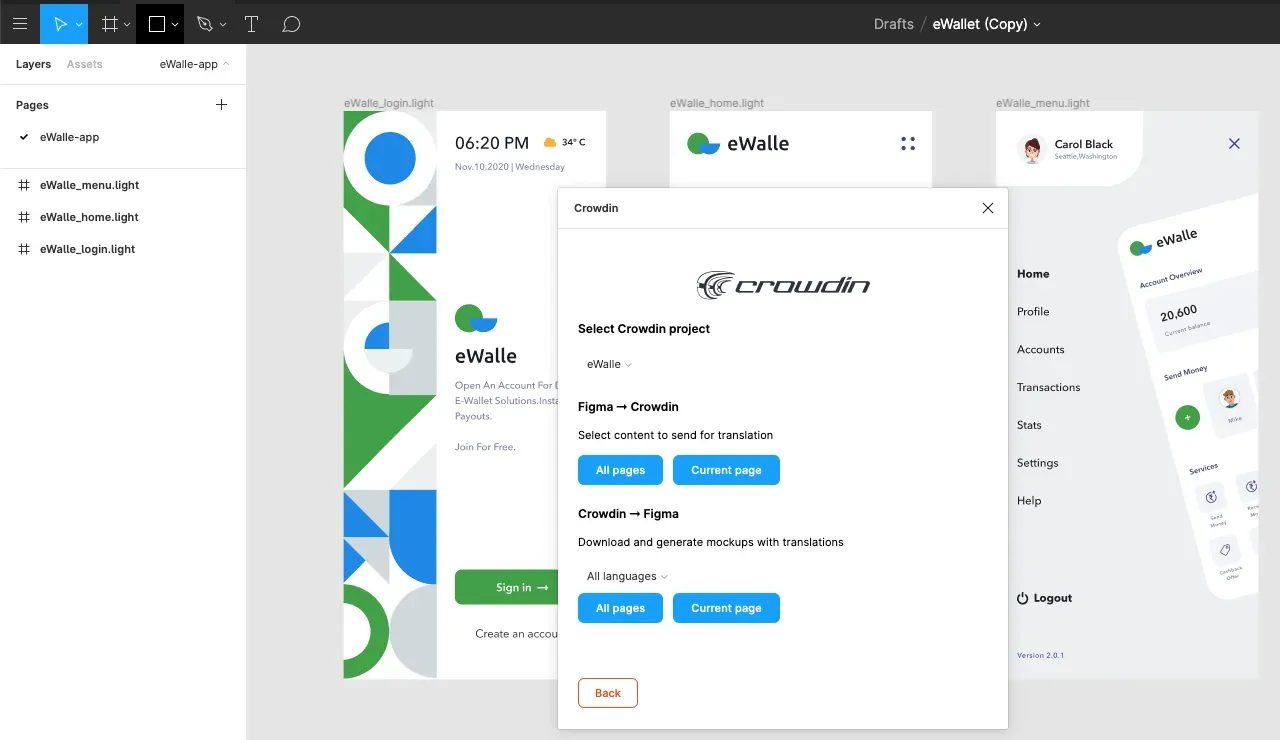
Figma to Crowdin
First, connect Figma and Crowdin accounts. You’ll need a Personal Access Token for that. Learn more about the setup
Afterward, you’ll be able to send designs to one or different Crowdin projects you’ve created or have manager access to. Select either all pages from the Figma file or the one you’re currently in.

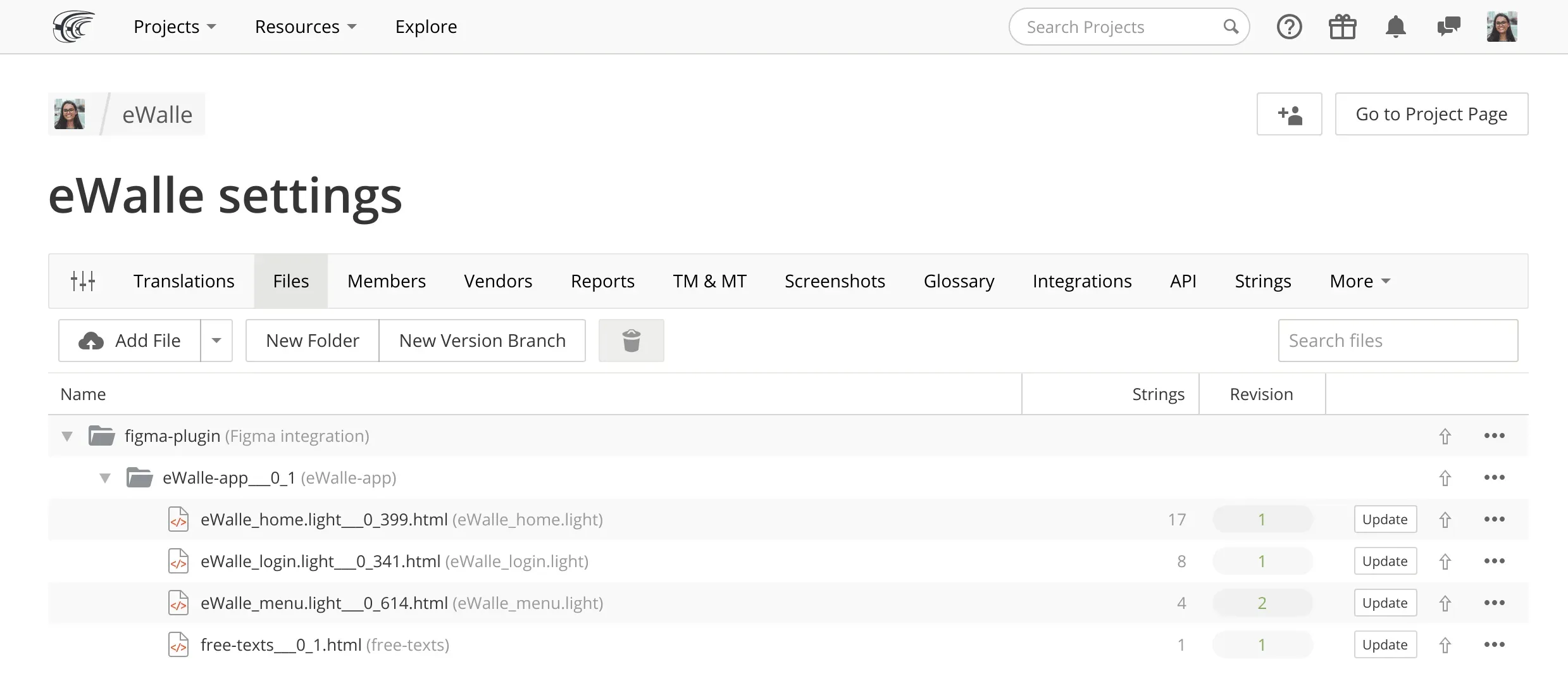
In Crowdin, a root folder figma-plugin will contain separate folders for each page you translate with the HTML files for each frame inside. The free-text.html file will include all texts from the page not included in any of the frames.
Once the source files are uploaded to Crowdin, choose the translation approach to get the content translated.

Crowdin to Figma
To stay up to date with the translation progress in Crowdin, you can set up email or Slack notifications. Once there are some translations ready you can start uploading them to Figma. For this, choose the target language and the page or pages you want to upload translations for. Learn more about uploading translations to Figma.
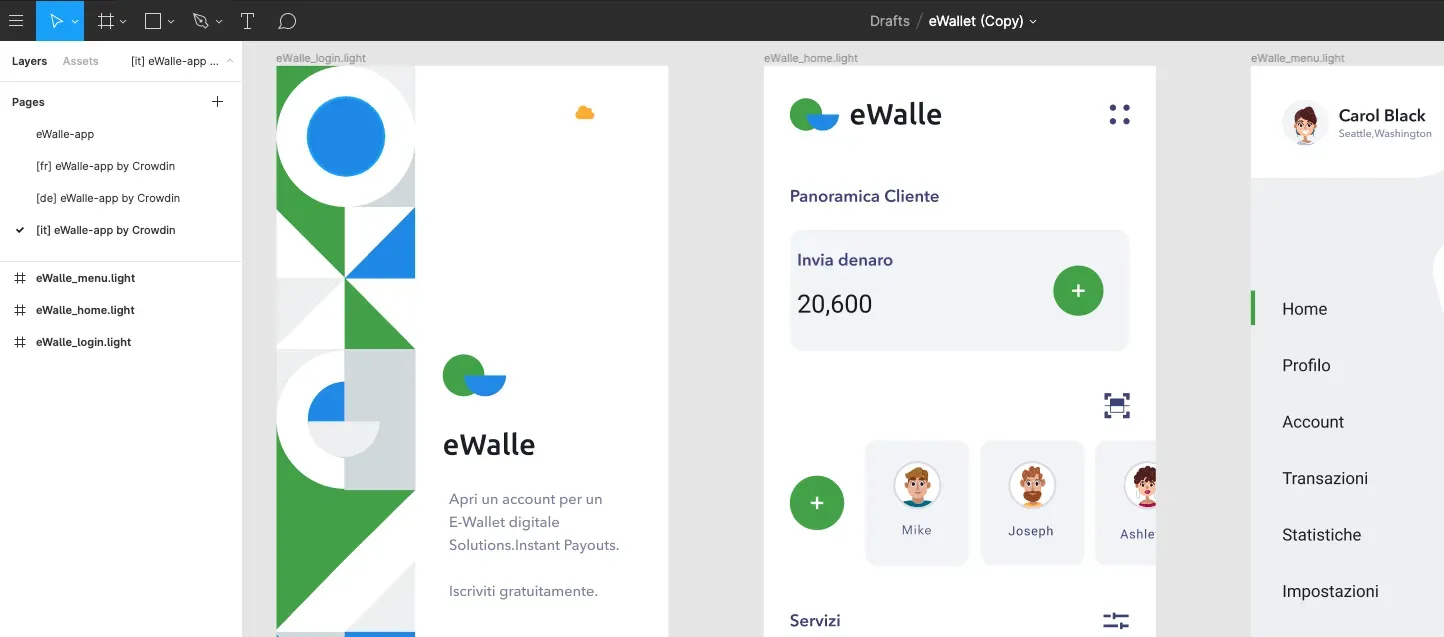
You will be able to access the translated copies in the left sidebar in the Figma Editor. Each time you upload new translations a new page will be created in your Figma file for each target language separately. You can always delete the versions you no longer need.

Mockups Preview in Crowdin Editor for Better Translations
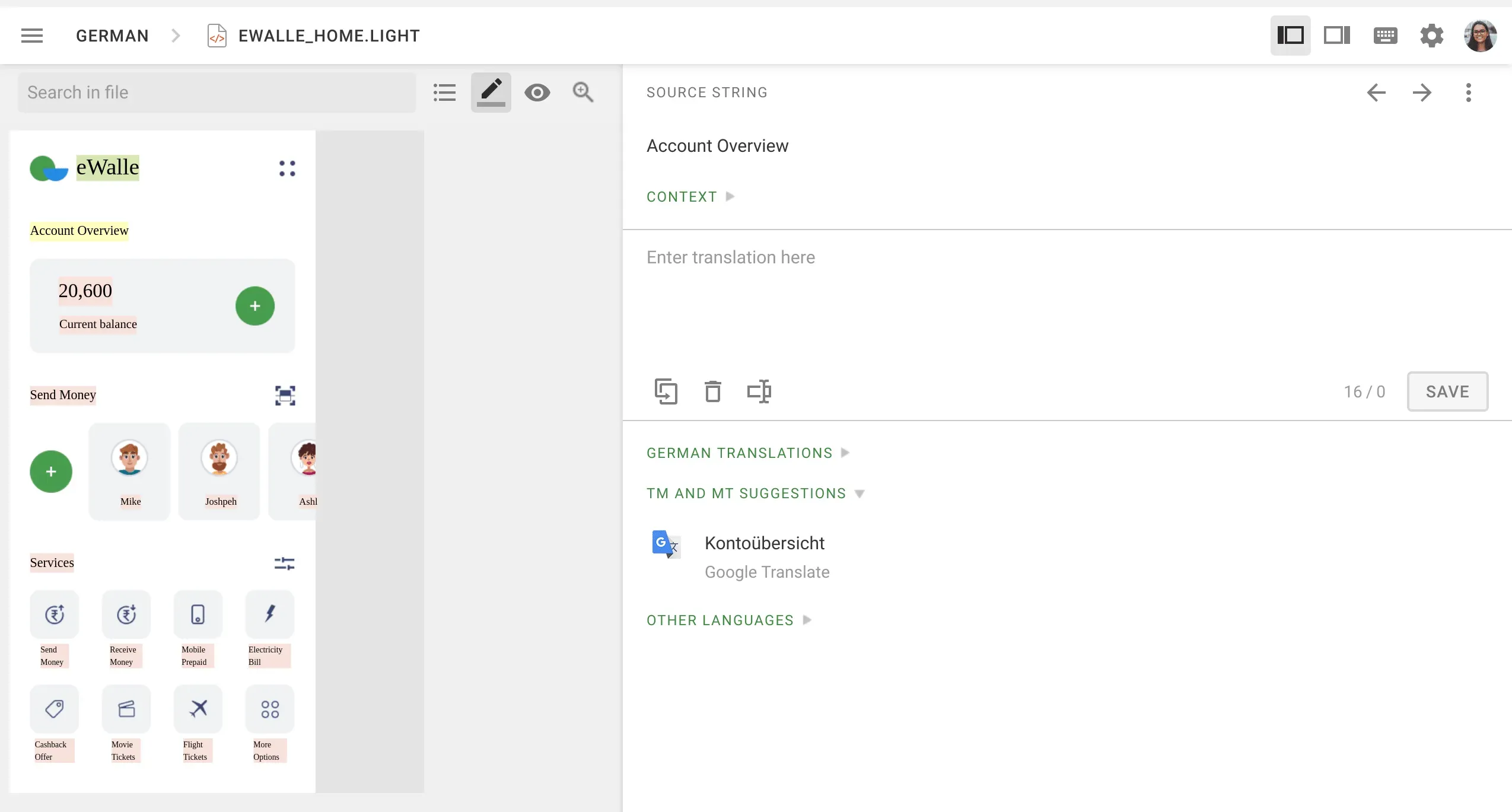
In Crowdin, you can invite in-house translators and freelancers to your project. As well as order professional translation services. The best thing – translators, who will work on your project files in Crowdin, get a preview of the frames in the Editor as they are in Figma. File preview helps to see the copy in context and interpret the sources more accurately.

Getting Started
To get started, you will need a Crowdin account and a localization project under it. You can create a new project or ask for manager access to the existing one. When this is done, go to Figma and install Crowdin for Figma plugin to release faster and get better designs across multiple languages.