The key idea behind developing Crowdin Mobile SDK was to help you make the apps you build accessible to global customers faster, keeping your data secure, and ensuring the high quality of translation. Hence, Over-the-Air Content Delivery allows you to update the translated strings of the iOS and Android apps instantly. Without submitting a new app version on the App Store or Google Play each time new translations arrive.
Along with CDN, Crowdin Mobile SDK allows you to set up two additional features. Both Screenshots and Real-Time Preview are not aimed at your end-users but will help to give translators functional and visual context. Learn how you can integrate SDK extras in your app localization workflow and get better translations.
#No_Context_No_Quality
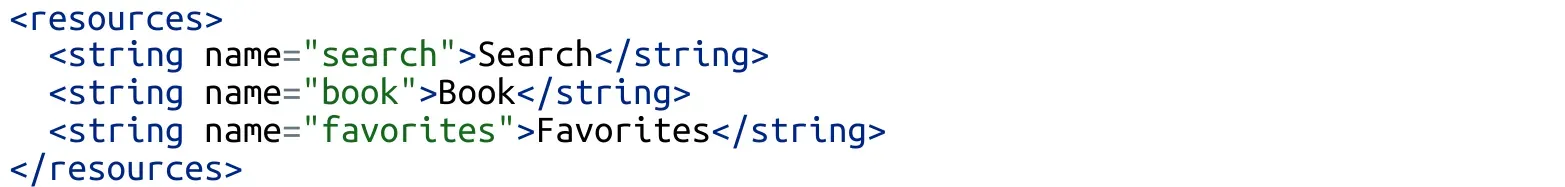
Let’s say you’re localizing a traveling app. The app helps to find and book hostels around the world. When you send over an XML file with all the strings from the app to your translators, here’s how they will see the strings:

Lack of context means there’s no clarity about what translation to provide. How can a translator interpret the source string Book accurately? Is it a noun? A verb? Is it about reading or reservation?
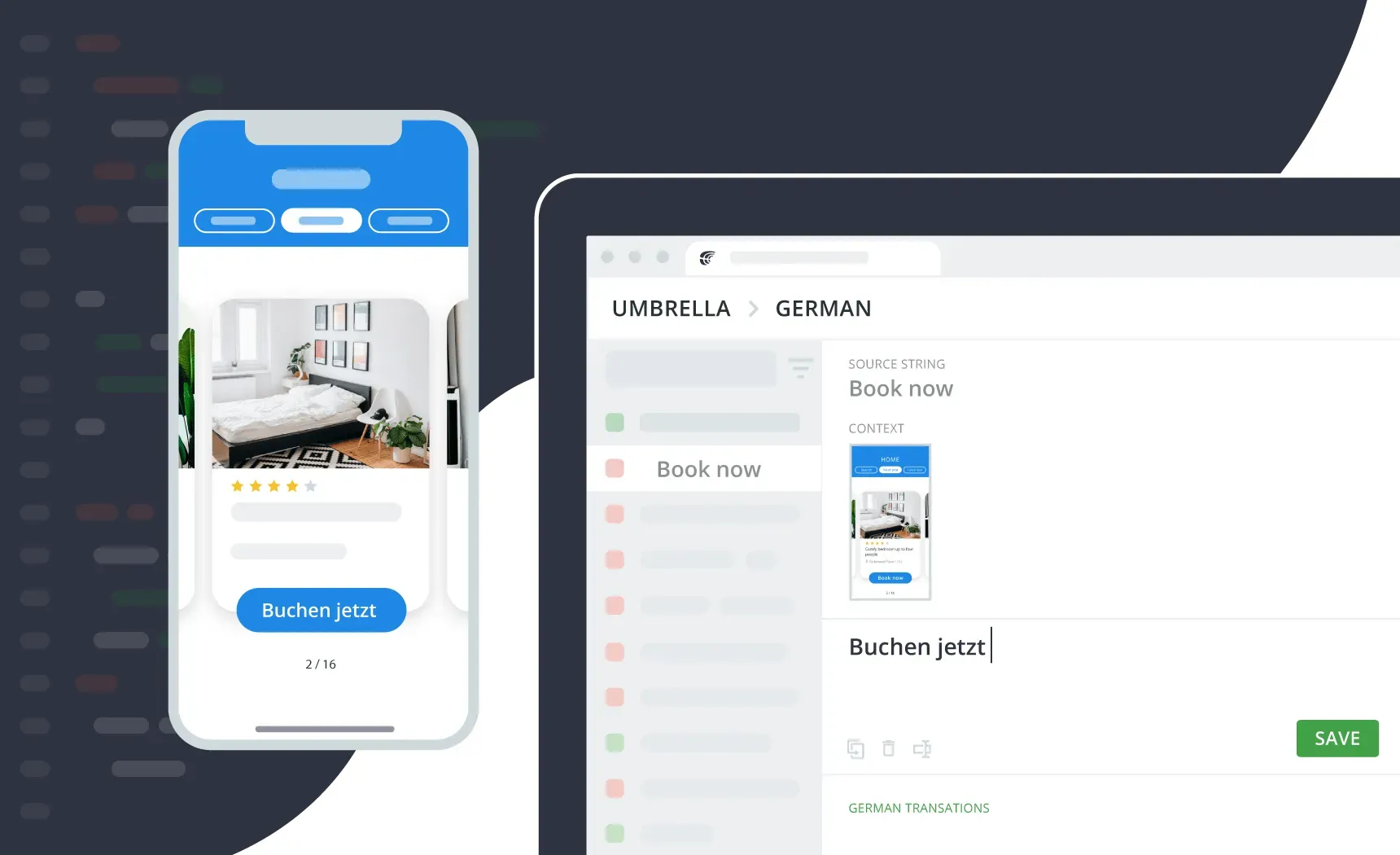
Length restrictions are also important. If the button Book Now is translated into German as Buchen Sie Jetzt, the translation will be too long for the button size. Yet without context and ability to preview translations in the UI, no one will know that.
Improved Workflow for Better Translation Quality
To make sure your team of translators has a clear understanding of what they’re translating and how the translated content will look in the app interface, create two additional versions of your app. Both with Crowdin Mobile SDK installed. One version will have the Screenshots feature configured, another one – the Real-Time Preview.
Pass on the first one to your localization manager, or use yourself to quickly upload the screenshots to the Crowdin project. Simply by clicking through the app interface. Share the second version with your team of translators. So that they can test their translations either on app emulators or their own devices.
The Fastest Way to Upload Screenshots
Uploading screenshots to your Crowdin project is a good practice to provide context. Working in the Editor, translators will see all the screenshots the specific string was tagged on. Screenshots feature of Crowdin Mobile SDK will help to add screenshots to the project quickly.

During installation, you’ll specify what button will trigger the screenshot capture. It could be any button from the app. You can also enable a floating button for iOS apps, or use the device system buttons for Android apps.
To start uploading screenshots to Crowdin, get the necessary app version installed on your device. When you open the app, sign in your Crowdin account and click through the app interface making screenshots where necessary. The images will be automatically added to your Crowdin project with all the strings tagged. Before you start, make sure you have source files uploaded to the Crowdin project. .strings and .stringsdict files for iOS, *.xml file for Android.
Translation Preview in Real-Time
Now that your translators can see exactly where the string belongs in the app, help them test translations directly in the app with Real-Time Preview. Translators will work on source strings in Crowdin Editor and will get the app preview either on app emulator or their devices. The string in the app will start to change when the translator will start typing in the text in the Editor. If it’s unclear where the specific string is used, translators can always see the screenshots that string was tagged on for reference.

A good practice would be to run the app version with the Real-Time Preview configured on iOS Simulators or Android Emulators you prefer to use. If you’re using Appetize.io, for example, share the link to the app installed on the emulator with your team of translators so that they can run it in their browsers. You can also add this link to your project description in Crowdin and make it accessible for every project contributor. Or pass on the necessary version to your translators, and they will install it on their devices.
Android and iOS App Localization Roadmap
By localizing your app you can take advantage of Google Play and App Store worldwide reach and maximize your app distribution. Crowdin Mobile SDK allows you to deliver high-quality translations to your clients via Amazon Servers around the globe. Install it on your app to be able to configure Over-the-Air Content Delivery, as well as two extra features – Screenshots and Real-Time Preview.
If you’re not sure where to start, here are some basic steps to help you launch your localization project with Crowdin.
- Sign up for the Crowdin account.
- Create a localization project.
- Upload source files.
- Choose the translation approach(es) you will use.
- Get Crowdin SDK installed on the app.
- Upload screenshots to the project with the Screenshots feature.
- Share the app version with the Real-Time Preview set up with your team of translators to improve translation quality.
- Upload app version with the CDN configured to App Store or Google Play to deliver translations instantly.
Good luck with your projects! Feel free to contact us 24/7 for any assistance.
Iryna Namaka
Iryna Namaka has vast experience in content creation for different spheres and different tech products. She loves to create a clear and consistent brand voice for products that are used globally.