How much time your team would save if you could customize translated mockups before passing them to developers? You probably know the answer – enough to speed up the release and save up energy for more exciting tasks.
Install Crowdin for Sketch plugin to send text for translation to Crowdin from Sketch in a click and pull translations back. Preview and customize the translated copies before turning them into code. Synchronize texts between Crowdin and Sketch any time you want and test translated copies inside your favorite tool. Get faster iterations and clear design across multiple languages.
Localize Design Before the Programming Starts
Translations may affect the design and vice versa. If design and translation happen separately, await a lot of last-minute fixes before the release. And more, at a stage when design meets development the efficient workflow would be to turn into code the mockups that are already adopted for each separate language.
Crowdin for Sketch plugin will help to make the necessary changes before the handoff to the development. Like resizing the width of a button for a Geman variant or adjusting a template to right-to-left readers.
Send Texts for Translation in a Click
After you’ve installed and configured the plugin (learn more about the setup) you will be able to send texts for translation directly from Sketch. You can choose either text from the whole page or separate artboards. Any texts, any time they’re ready to be translated.
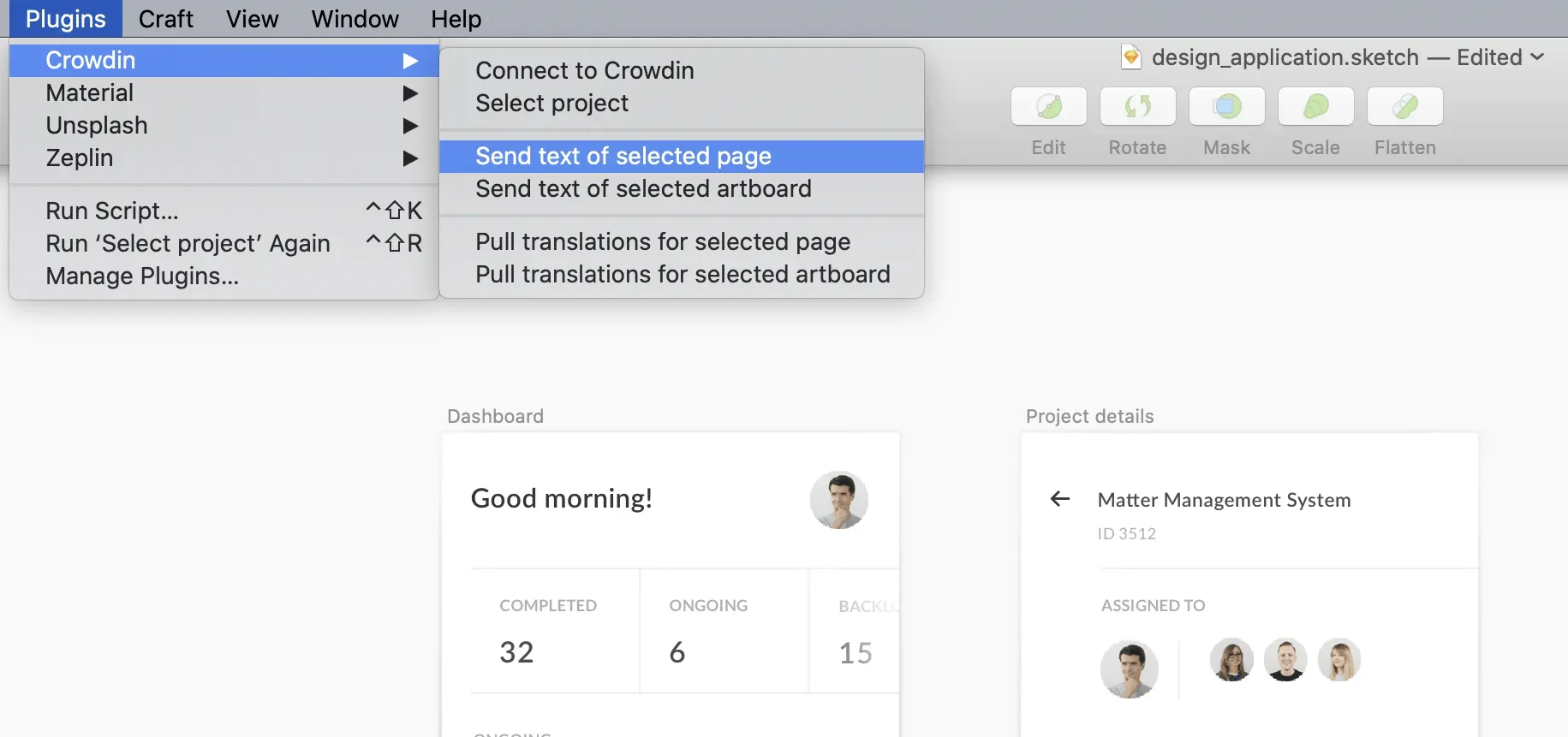
You can also switch between Sketch files and send texts to different Crowdin projects. For this, open the necessary Sketch file and choose Plugins > Crowdin > Select project and find the necessary Crowdin project. Afterward, choose either Send texts of selected page or Send texts of selected artboard. That’s it – the texts are uploaded to Crowdin.

Try out Different Translation Approaches
The texts you send will appear in the Crowdin project you’ve specified. A separate folder will be created for each Sketch page sent for translation. This folder will contain HTML files for each artboard you localize.
When your texts have arrived at Crowdin, translators can start their work. In Crowdin you can apply different translation approaches and combine those that match your requirements best. Learn who can translate and proofread your content in Crowdin.
Give Context to Get Better Translations
To make consistent translations, your project contributors will use localization resources such as Translation Memory, Glossaries, Machine Translation engines, and other great features.
The best part is that translators will preview the mock-ups in Crowdin Editor. They will see where each string belongs in your design, and thus, will interpret the source texts more accurately.

Customize the Translated Copy Directly in Sketch
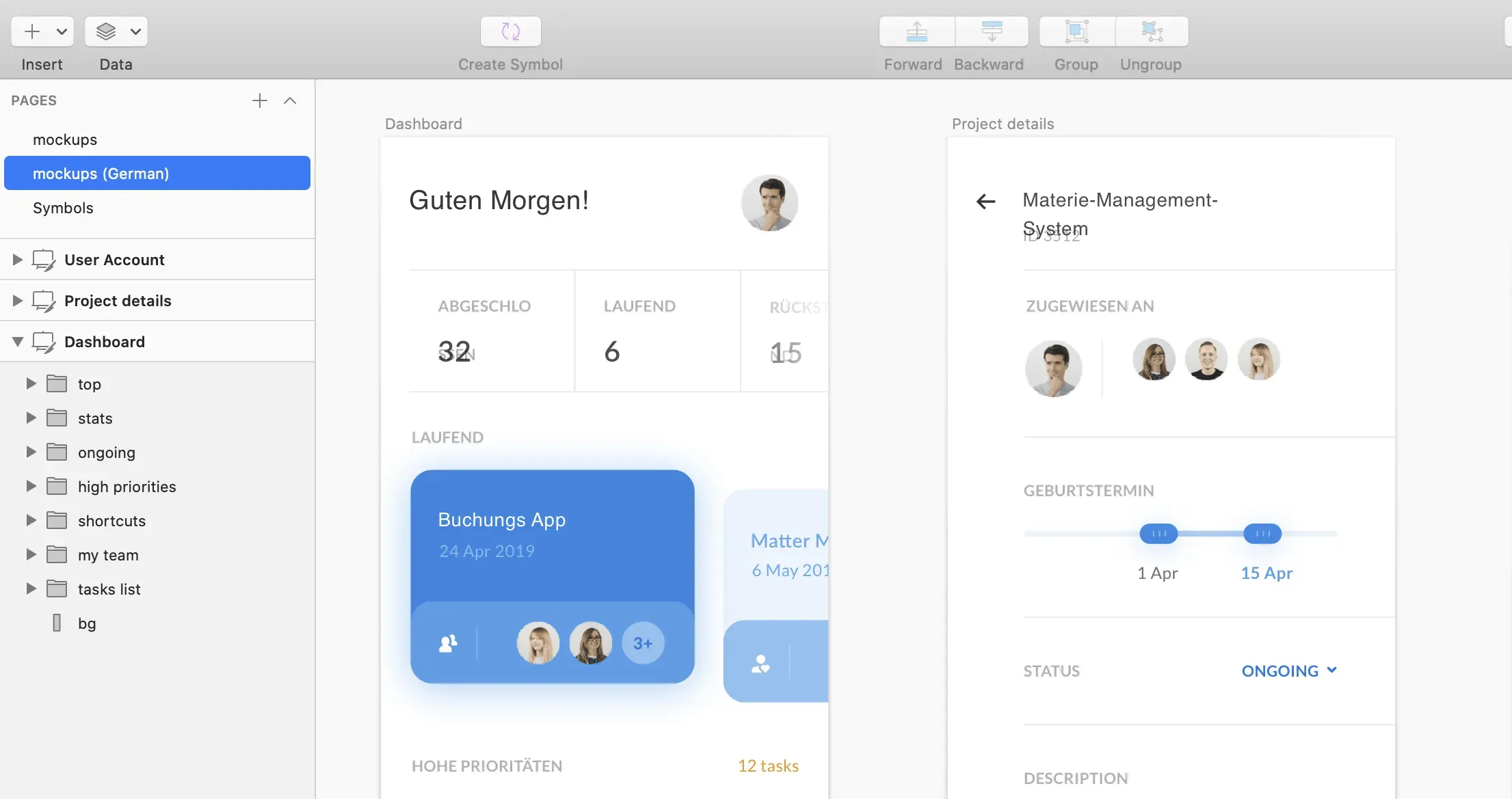
Once there is some progress with translations you can pull them to Sketch to see how the translated copy looks like. Uploading translations to Sketch is also a matter of a few clicks. Choose what texts you want to pull back (either from a selected page or separate artboard) and the language you want to check the design for. You will be able to synchronize texts instantly and customize the mock-ups along the way.

Clear and Polished Designs in Many Languages
Localization becomes agile when the systems different teams use are connected and you can easily synchronize content between them. Now that Crowdin and Sketch work together designers can do what they do best – create beautiful designs inside their favorite tool. In the meantime, translators get an excellent work environment and project managers can easily track the progress in Crowdin. As a result, only polished mockups are turned into code and the development team focuses on product development rather than fixing inconsistencies after the design translation.
Download the latest plugin version from our GitHub repository. Or install it via Sketch Runner. Crowdin for Sketch plugin is also available on Sketch Marketplace.
Iryna Namaka
Iryna Namaka has vast experience in content creation for different spheres and different tech products. She loves to create a clear and consistent brand voice for products that are used globally.