Are you looking to take your product global? To do so successfully, you’ll need to understand terms like ‘internationalization’ and ‘localization’. In this article, we’ll break down both terms, their differences, and the benefits they bring to your business.
Internationalization can be challenging to spell, so you can abbreviate internationalization as “i18n”. Where 18 represents the number of letters between “I” and “N” in the word “internationalization”. Same is done for “localization”, where it becomes “l10n”.
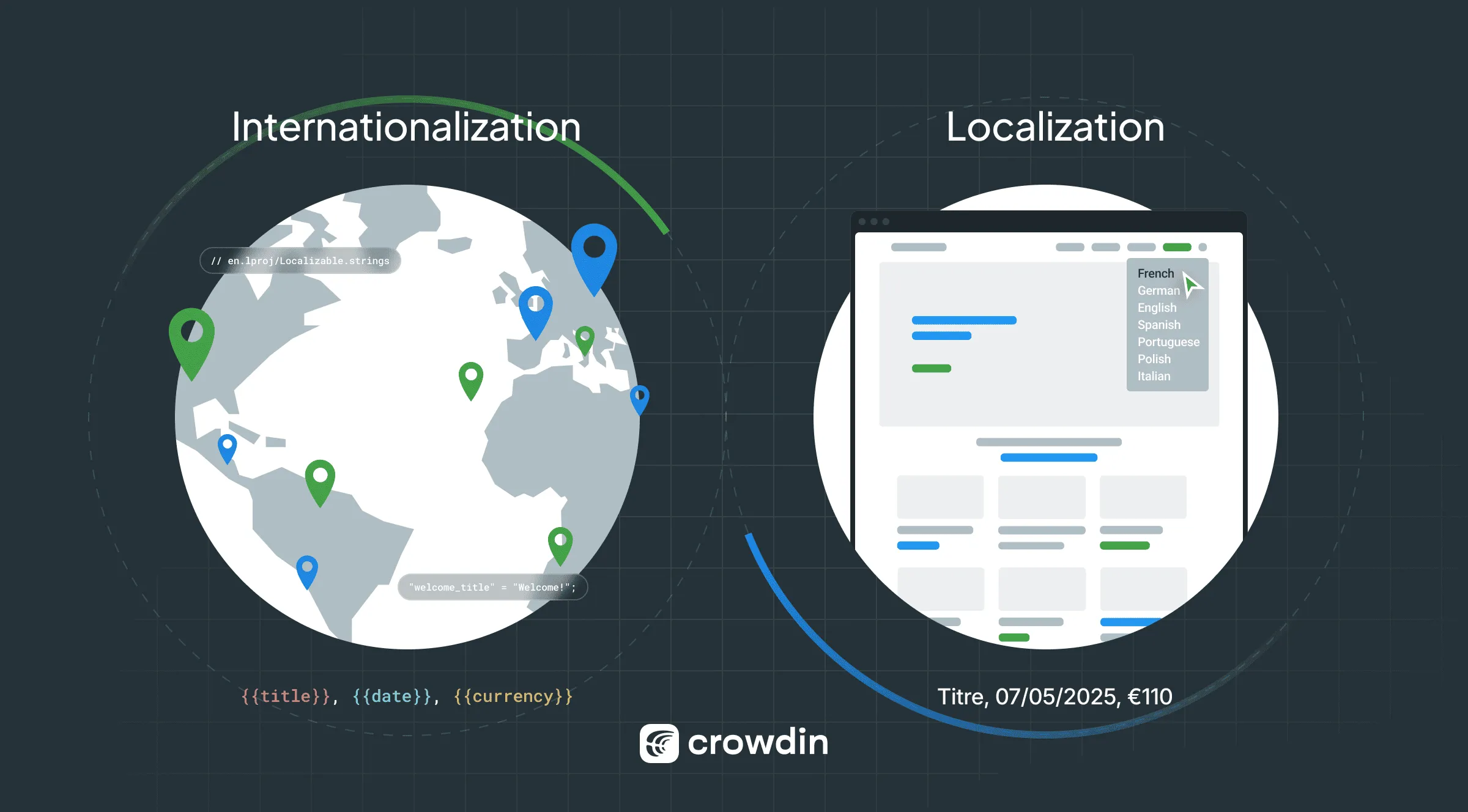
What is Internationalization (i18n)?
Internationalization (i18n) is the process of preparing the software for various languages. In this approach, you don’t have to rewrite the code or UI when you change languages.
i18n prepares your product to handle linguistic, cultural, and regional differences during localization. It usually starts in the early stages of project development. It’s recommended to consider localization before you start development. So later, fewer changes to the code are required.
With the help of internationalization, you can make the localization process more manageable. First, determine what code changes you’ll need to make to add more locales. Most programming languages and frameworks offer internationalization libraries, modules or support i18n and l10n out of the box. For example, you can read our guides on making your products multilingual for the following frameworks Node.js, Next.js, Nuxt.js, Angular, Astro, Java, Python, CakePHP, and Django.
The Internationalization Process Includes:
- Providing space in user interfaces. Such as hardware labels, help pages, and online menus. You need to do it for translation into languages that need more characters.
- Creating software that can handle worldwide character sets (Unicode).
- Keep visual elements separate from the code so they can be easily localized for different audiences.
- Translatable texts are not hard-coded in the application. They’re external to the source code. Hence, you may add the translations without updating the source code and fetch the texts dynamically.
- Locale-specific data is automatically altered based on the user’s locale. It includes the date, time, and currency format.
- Tell your code how to switch locales and where to find the corresponding translated texts.
What Does Localization (l10n) Mean?
Localization (l10n) is a process of adapting a product for a specific locale/culture.
Localization Includes
- User interface translation
- Date and time, currency format control
- The user keyboard layout (LTR, RTL layouts)
- Interpretation of text, symbols, and signs
- Legal nuances
- Other similar aspects
Localization efforts often extend beyond the core product UI to include documentation, emails, marketing materials, and other user-facing content. Learn more about Localization and how to do it right in our article.
To truly understand the impact of localization, consider the data gathered by CSA Research, a leading market research firm in the industry. Their findings show that language is a critical driver of consumer behavior:
This data highlights that localization isn’t just a convenience, it’s a fundamental requirement for global apps and websites.
What Is the Difference Between i18n and l10n?

This table briefly compares Internationalization (i18n) and Localization (l10n). It highlights their differences in purpose, process, timing, and outcomes.
| Feature | Internationalization (i18n) | Localization (l10n) |
|---|---|---|
| Purpose | Prepare your product’s code and architecture for international readiness. | Adapt your internationalized product to a specific language and culture. |
| Involves | Engineering efforts: externalizing text, dates/time handling, currency, character encoding (Unicode), and creating flexible UI. | Linguistic & Cultural effort: Translation, changing visuals/graphics, currency/date formats, local customs, potential UI layout adjusting. |
| Timing | Done once, typically early in the development process. | Done multiple times, for each target locale you wish to support after i18n is complete. |
| Result | A product that is localizable (technically capable of handling different languages/regions). | A product that is native and looks and feels like a local product to users in a given market. |
| Analogy | Building a house with flexible plumbing, wiring, and multi-purpose rooms. | Furnishing and decorating each respective room in the house for different tenants. |
Combining internationalization and localization technically prepares your product and gets your translatable content externalized. However, to effectively manage this content, coordinate the translation process, provide the necessary context to linguists, and deliver localized text to your development pipeline, you must have more than your code ready. This is where specialized localization software comes in as the management tool.
Speed up Your Localization Workflow
How to Internationalize Your Software: Tech Guide
Internationalizing software involves more than adding translations to the user-facing content. You should also change your code to switch between languages easily and ensure it’s ready for localization testing. Let’s take a closer look at these key i18n steps from a developer’s perspective.

1. Use Unicode for Inclusive Character Encoding
ASCII encoding can only support 128 symbols. It is not enough if you’re planning to support more languages than just English. It’s highly recommended that your app or website supports files in UTF-8 encoding, a practice strongly endorsed by the W3C Internationalization Working Group as the universal standard for global web compatibility. Unicode uses a variable number of bytes per character. For example, one letter can be stored as 4 bytes. It allows for handling multiple letters from different languages.
2. Do Not Hard Code Any Text Strings
We recommend you store your source texts separately from your code. One way to achieve this is by using a key-value file structure. In this case, source strings are replaced with unique IDs or keys as part of the internationalization process. The corresponding strings and keys are then saved in the resource files. Your code will use the keys to get the relevant strings from the proper files or folders with translations to display to the end user.
Here’s an example of what JavaScript strings with keys would look like.
Code example:
$contactDialog.dialog({ title: translate('contactDialog.RequestMessage'), buttons: [{ class: 'btn', text: translate('contactDialog.close'), click: function() { $contactDialog.dialog('close'); } }]});Corresponding texts in the resource file:
"contactsDialog.RequestMessage","Please share your questions and ideas. We'd assist you best if you also share what are you expecting from our product and what goals you have.","","""contactsDialog.close","Close","",""Having some structure behind the way you name keys would be a good idea. For example, each key can start with the name of the page they are on, and keys used in multiple locations across your product can start with the word “universal” or something similar. For example, if you’re creating a Contact Us page on your website, all the keys on this page can start with “contact.” Here’s an example:
contact.PageTitlecontact.emailcontact.namecontact.questionTo store your texts separately from code, create a separate file or folder for all your localizable text strings. So you can update your strings and translations separately from your main code. You can set your primary/ source language (for example, English) as a default locale. And add new locales separately.
In most cases, you’ll choose one out of two most common ways to organize your translated strings. You can create a folder for localized texts with separate subfolders for each language. Here’s an example of the structure:
locales/├── en/│ └── texts.yml└── de/ └── texts.ymlOr, you can organize folders by content type and add language codes to each separate file. Here’s an example:
locales/├── main/│ ├── texts-en.yml│ └── texts-es.yml└── users/ ├── list-en.yml └── list-de.ymlEach framework or i18n library will have a standard or two for handling the file structure. So there’s no need to do it on your own.
3. Include Placeholders Inside Strings
Make placeholders a part of your string. Because translators won’t have enough context, and thus it will influence the translation quality.
Don’t:
- Code:
let userButton = username + ‘ ‘ + translate("mainMenu.profile”) - Localization file:
mainMenu.profile: "profile”
Do:
- Code:
let userButton = translate("mainMenu.profile”, username) - Localization file:
mainMenu.profile: "{username} profile”
When it comes to placeholders, it’s best to make sure they are descriptive and will also provide context for translators. Because depending on the placeholder, the word associated with it might be translated differently.
Don’t:
"%s profile"Do:
"{username} profile"4. Test Your Internationalization Readiness
A technique for determining if the software is ready for localization is pseudo-localization. This technique displays the product’s user interface (UI) after translation. By determining if any source strings need to be changed before the translation process starts, use this capability to cut possible rework.
Localization Success: Case Study
The company SCS Software gained recognition on a global scale after its localization with the help of Crowdin. Since more than 70% of SCS Software’s clients are non-native English speakers, Crowdin assists SCS Software in managing the localization of their goods and Steam Achievements into 47 languages. You can read more about this game localization experience in our case study.
What About Globalization (g11n)?
While Internationalization (i18n) and Localization (l10n) are distinct steps, they are both crucial components of the larger process known as Globalization (g11n). Globalization is the overarching business strategy and process involved in preparing and enabling a product or service to enter and succeed in international markets. It encompasses everything from market research and business models to the technical and linguistic adaptations provided by i18n and l10n, ensuring a product is ready for and relevant to a global audience.
A Proactive Approach: Design-Stage Localization
Localization goes beyond using the right words; the content should fit in the layout and provide a good user experience in each language. Ignoring localization during the design phase can lead to serious issues later, as languages vary greatly in text length (for instance, German often expands, while Asian languages may contract) and layout requirements (such as Right-to-Left (RTL) languages like Arabic or Hebrew). Designers need to see how the translated content will appear and fit in the UI to save potential future rework costs.
This is the role that Design-Stage Localization fulfills. It integrates the process of localization within design processes in a way that enables designers to actively detect and address visual problems by working directly with real translated text in context.
Tools that span the intersection of design platforms and localization management are needed to accomplish this successfully. Crowdin possesses robust integrations of the popular design tools to support this process: Figma, Adobe XD, Sketch.
For a more in-depth examination of this practice, check out our Design-Stage Localization Guide.
Summary
Understanding the fundamental differences between internationalization (i18n) and localization (l10n) is the first step toward global success. While i18n provides the essential technical architecture to make your product adaptable, l10n delivers the critical cultural and linguistic nuances that make it resonate with users in specific markets.
Crowdin’s localization software is designed to streamline both your internationalization preparation and ongoing localization efforts, providing the tools for developers, designers, and translators to collaborate seamlessly and efficiently.
Ready to build, localize, and deliver truly global products?
Save Time and Money with Crowdin
Julia Herasymchuk
Julia Herasymchuk is the Content Manager with over 8 years of experience. She is a skilled professional at crafting compelling, well-researched content that resonates with audiences.