Design and development teams working on global products face the challenge of localizing content for different markets while keeping the workflow smooth and efficient. Here’s where a design translation plugin come into play. They empowers designers to work hand-in-hand with translators, smoothly integrating localization into the design and development process – no need to wait until a translator gets back to you. With the ability to send texts for translation directly from a design tool and review translations in context, Crowdin makes localized design faster, more accurate, and less prone to errors thanks to the ability to review translations directly in context.
What is Design-Stage Localization?
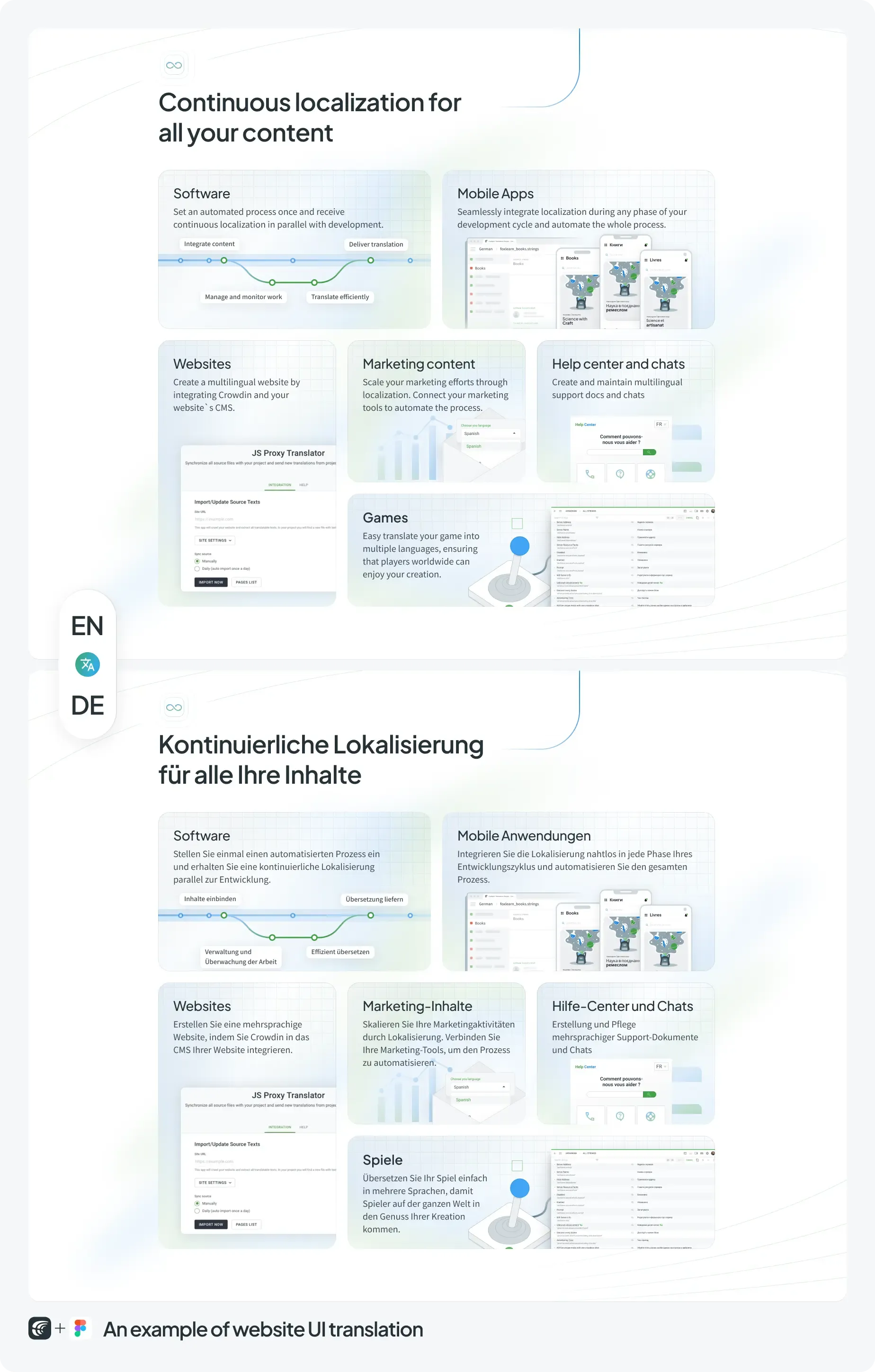
Different languages often have vastly different structures and text lengths, which can significantly affect the design. For example, when translating from English to French or Spanish, the text will be around 15-30% longer. For German and Dutch, the number increases to 35% and more! Translations into Finnish or Hebrew, on the other hand, shrink up to 30%. Similarly, languages that use non-Latin scripts, such as Chinese or Arabic, present unique challenges, such as font rendering and spacing. Additionally, right-to-left languages, like Hebrew and Arabic, require entirely different layout adjustments compared to left-to-right languages like English or Spanish.

By localizing early in the design stage, companies ensure that all these factors are accounted for. Designers can see how text behaves across different languages and adjust their layouts accordingly. This proactive approach reduces the risk of issues cropping up later in the development workflow, ensuring that the final product is truly global-ready.
The Design-Stage Localization Process
Here is a look at the steps of design stage localization with the usage of a tool like Crowdin:
- Content Creation: Designers or copywriters create the initial copy in the Figma (or another tool you are using) design files.
Check all Crowdin's ingtegrations with popular design tools
-
Sending Text for Translation: Designers select the text elements ready for localization and push them directly to the localization management platform like Crowdin, this is done by the desgin-stage localization plugin we are discussing.
-
Translating with Context: Translators check and translate the strings within the localization platform. They can see the text exactly as it appears on the design – its position, length barriers, nearby elements, and overall context.
-
Reviewing/Proofreading: Once translations are ready or partially complete, the localized text is pulled back into the design tool via the plugin. Designers and reviewers can then see how the translated text fits the layout, check for text expansion/contraction issues, and request changes if needed.
-
Changes Based on Visuals: Based on the review, designers can adjust layouts, font sizes, or element spacing as needed. Translators can also refine translations based on the visual fit.
-
Ready for Development: Once the localized designs are approved in the design tool, the development team can pull the final, localized strings from the localization platform, confident they fit the design.
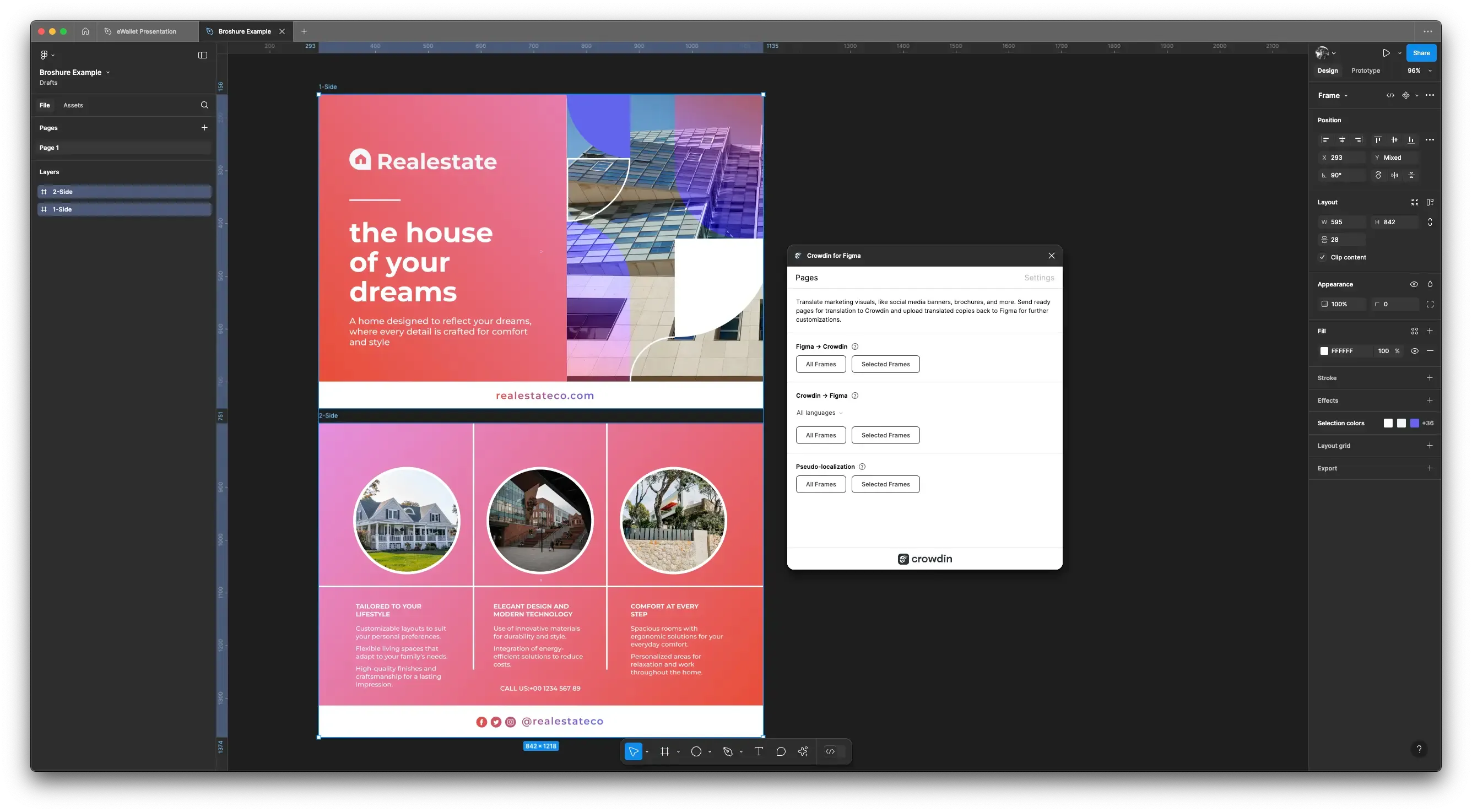
Check out how in-context translation looks like with the Crowdin’s plugin:

Benefits of Localizing Copy at the Design Stage?
Using a localization tool at the product design stage has several major benefits:
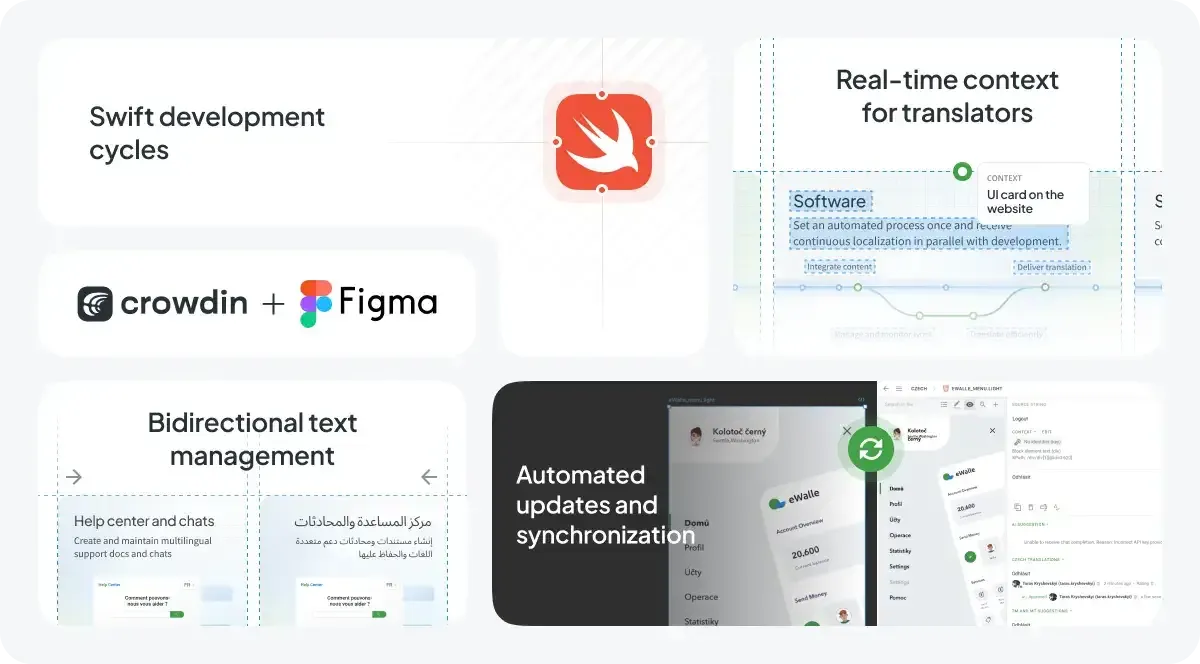
1. Fast development cycles
If you’re working on a global product, there’s a high chance that product updates happen constantly — and design and development should be ready pretty much always for yesterday. Waiting for the final stages of development to localize can delay the launch. With Crowdin for Figma, you can work on content design and hand-in-hand with translators and send them the text as soon as you add it to the Figma file.
2. Real-time context for translators
One of the key advantages is that translators see not just the text but also the context within the design. This real-time, in-context view results in fewer mistakes and more accurate translations, as translators fully understand the purpose and placement of each string. Whether it’s a button label, dialog title, or menu item, your support or SMM team will hear from the users laughing over an inept translation.
3. Bidirectional text management
Not only can designers send new strings for translation, but developers can also add strings directly. Designers and copywriters can still make adjustments if necessary, ensuring flexibility throughout the process. However, the shared access to a plugin for Figma localization eliminates the need for sending the strings back-and-forth.
4. Automated updates and synchronization
Synchronization between Crowdin and a design tool is automated, meaning that as translations are completed, they can be pushed back into the design tool for designers to review. This helps teams avoid manual imports and exports, streamlining the workflow even further and ensuring designers can review updated translations rapidly within the Figma context. The mockup prototype localization you get contains separate frames with translations into target languages without overriding the files uploaded by a designer or developer. Therefore, you can get back to the info you need and delete the unnecessary copies if needed.

Use Cases for Crowdin and Design Tool Integration
- Quickly generating multilingual creative assets with AI localization and translation tools. Whether it’s a design of a website mockup, UI element, or marketing materials.
- Testing mockups and wireframes without relying on placeholder text. Forget about “lorem ipsum”. Now you can see how your design will look in different languages and adjust accordingly on the go.
- Ensuring accurate UI localization. With Crowdin plugins for design-stage localization, you upload the necessary screenshots to the tool and provide translators with the context needed to ensure accurate translations, reducing the chances of localization bugs during development.
Who Is It For?
Design-stage localization plugins are versatile tools that can benefit a wide range of companies and products.
Industries that prioritize global reach:
- SaaS companies often target users across different regions and languages, requiring swift localization.
- E-commerce businesses that serve global markets need their user interfaces, product descriptions, and marketing assets translated quickly to cater to various regions.
- Mobile app development. Apps must be user-friendly in multiple languages from the start, making early localization critical for a smooth user experience.
- Software development. Any software targeting international users needs early localization to avoid delays during the development and release phases.
Want to see a live demo of the plugin in action?
Companies that value agile workflows:
- Fast-growing startups and agile teams can’t afford the delays caused by traditional localization methods. Design localization with Crowdin allows for rapid deployment.
- Large enterprises operating across several markets can ensure all content is localized and synchronized, improving efficiency and reducing errors.
Products requiring frequent updates:
- Continuous updates are common for web applications and mobile apps, thus localizing at the design stage ensures seamless international rollouts.
- Games often need to be adapted for different regions and languages.
- UI localization needs to happen early to maintain design consistency and avoid issues during development.
Marketing assets:
Brochures, banners, and social media visuals often need to be adapted for multiple markets, requiring precise localization to maintain consistency across languages. With Crowdin, creating these assets becomes easier. Each version is translated accurately and, what’s also vital, aligns with the original design. The real-time localization preview allows to spot any potential layout or text issues before finalizing the design. This helps teams save time and avoid the hassle of post-production fixes, ensuring that campaigns are ready to go for every market simultaneously.
Key Metrics for Measuring Success
When implementing design-stage localization, it’s important to track key metrics to ensure its effectiveness:
- Time saved. By reducing the amount of back-and-forth between UX writers and copywriters, designers, developers, and translators, teams can measure the reduction in localization time compared to previous methods.
- Translation accuracy. With better context provided to translators, you should see fewer translation errors and improved overall quality in localized content.
- Faster time to market. Products localized at the design stage are ready for international markets much earlier, reducing delays in release dates.
With real-time translation capabilities, context-rich strings, and seamless integration between designers, developers, and translators, Crowdin empowers teams to localize faster and more effectively. For any company looking to streamline their localization process while maintaining high-quality designs for a global audience, Crowdin is an indispensable tool.
How Do I Get Started?
Sign up, start a localization project, or request management for the access to existing one, then go to your design tool and install Crowdin integration with your design tool such as for Figma. If you want to learn more about an example of the setup, check out this article. If you have any questions, don’t hesitate to contact our team.
Localize your product with Crowdin
Diana Voroniak
Diana Voroniak has been in the localization industry for over 4 years and currently leads a marketing team at Crowdin. She brings a unique perspective to the localization with her background as a translator. Her professional focus is on driving strategic growth through content, SEO, partnerships, and international events. She celebrates milestones, redesigns platforms, and spoils her dog and cat.