Until recently, UI localization and design were two independent processes. Moreover, usually, localization was initiated after the product succeeded and was about to scale.
The growing customer demand to use products in their native languages, however, is driving teams to release multilingual products right from the start. If you need to launch a product in a foreign market, you should prioritize design-stage localization.
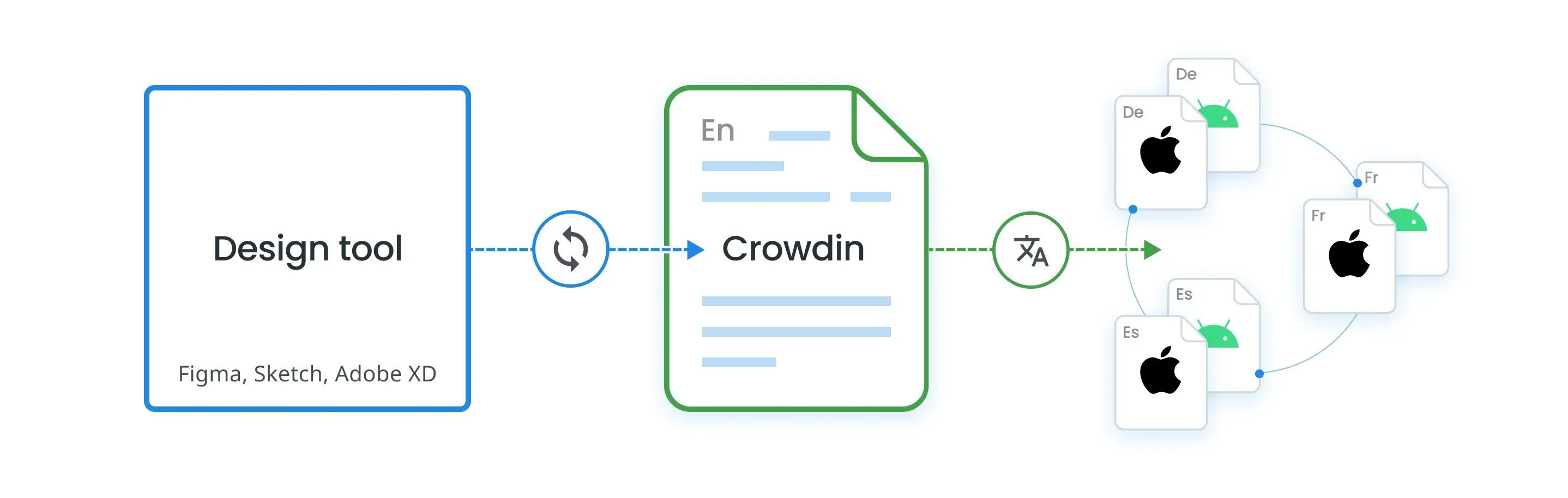
Crowdin plugins for Adobe XD, Figma, and Sketch allow designers to take an active role in the localization process.
In this article, we will:
- Define what UI localization is.
- Show you the numbers that convince you localize your UI.
- Identify the most common mistakes in UI localization.
- Provide a list of best practices and their implementation.
- Demonstrate how Crowdin helps in managing UI localization.
If you are ready to jump into UI localization best practices, click here.
What is UI Localization?
User interface localization is the process of adapting a product’s interface for global markets. It makes sure that the experience meets the expectations of every user, regardless of their location.
It is important to understand that the standard translation process and user interface localization are not the same. Translation changes the text; UI localization changes the design. While translation ensures the words are right, localization makes the entire interface work and look good in every language.
The standard business translation is an essential part of creating a multilingual user interface. Besides that, UI localization also includes:
- Creation of the flexible layout that handles text expansion or contraction.
- Adapting time and date formats based on the standards of different regions.
- Modification of UI elements for different languages and writing systems.
- Right-to-left (RTL) layout support for languages such as Arabic and Hebrew.
- Interaction pattern modifications to align with local user expectations
- Supporting currency and number formats of the target countries.
- Consideration of the icons and colors to align with cultural symbols and meanings.

Importance of UI Localized Versions
According to the CSA Research:
- 75% of users worldwide prefer purchasing in their native language
- 60% of real users rarely or never choose English-only websites for purchases.
Customers’ preferences directly influence revenue generation. Users are lazy and overloaded with information. Even for those who know English well, it’s hard to navigate a non-native UI. You will lose revenue if you offer English-only interfaces.
To get a sense of the potential of global audiences, let’s look at Wix. They conducted research that showed that only 35% of service users were native English speakers. That’s how they discovered a great international growth opportunity. By investing in UI localization, Wix achieved successful expansion in France, Brazil, and Japan.
Benefits of UI Localization
Creation of multilingual UI leads to user experience benefits over time. Benefits for users are:
- Faster navigation and reduced errors
- Language comfort - no need to translate
- Design is functional and does not break
- Can pay using the methods they use daily
The main benefits of UI localization for business include:
- Higher conversions
- Capture non-English speaking countries
- Improvements in multilingual SEO
- Better app store optimization
- More satisfied users
- Decreased bounce rates
- Reduced number of support tickets
- Easy to scale to a new market
By effectively localizing user interface brands, building a trustworthy reputation, and gaining a loyal customer base, leading to:
- Better willingness to provide personal information
- More completed purchases
- Increased number of product recommendations to others.
- Early localization builds a stronger brand and creates a barrier for competitors. By the time others start translating their UI, you’ve already captured the market.
Common UI Localization Challenges
When you start searching for best practices in UI localization, you might come across ideas such as designing for language-specific quirks. How’s that even possible to predict UI changes, if you are going to translate into 30 languages, for example? (And your designer is fluent in only 1-2 languages.)
Your designers can’t keep in mind all the details. You will run into unexpected issues because you need to see the translated variant to evaluate it.
That’s why, at Crowdin, we developed a new approach to design localization. Our plugins allow you to collaborate on multilingual UI with the translators and development teams. You can synchronize texts and test translated versions before they move any further in the product development cycle.
Try Crowdin plugin for Figma
But before testing, you need to know what changes to test. We have compiled a list of the common UI localization challenges to help you get the best results.
1. Text Expansion
Text expansion is one of the common challenges in UI localization. Text length often changes during translation. German text typically requires up to 70% more space than English, while languages like Chinese and Japanese often use fewer characters per word.
The TED mobile app faced this issue after launching German localization. They received numerous customer complaints about the cut-off button labels. The app interface was not accommodating to the longer German phrases, such as “Herunterladen und Offline ansehen” (Download and watch offline). The designed layout was broken due to text expansions. The team needed to redesign the interface ASAP. Better planning during development would have prevented these last-minute fixes.
Text expansion challenges affect all UI elements, including:
- Navigation menus that overflow their containers.
- Button text gets truncated with awkward ellipses.
- Form labels misalign with their input fields.
- Modal dialog boxes become unusable since the text doesn’t fit.
- Mobile interfaces face even more drastic issues due to limited screen space.

2. Right-to-Left Languages
Right-to-left language support is another major technical challenge. However, building your product with i18n principles from the start makes this (and all localization) much easier.
Languages like Arabic, Hebrew, and Persian are used by over 820 million speakers worldwide, yet many companies struggle to implement proper RTL support.

RTL UI Design Tips
- Mirror directional icons. Flip back/forward arrows, but keep universal icons (clocks, play buttons, checkmarks) as they are.
- Flip progress bars. Ensure loading bars and sliders fill from right to left so they feel like they are moving forward.
- Right-align text. Flip your alignment to the right for everything except numbers.
- Add vertical space. Increase line-height so complex characters don’t look cramped.
- Keep numbers LTR. Even in RTL layouts, phone numbers and dates usually stay in their original left-to-right order.
- Reposition buttons. Place “Next” or “Submit” buttons on the left, as that is the natural end of the user’s scan path.
3. Character Encoding for Multiple Languages
Character encoding adds another layer of technical complexity without proper Unicode support. Languages have their own writing systems that include different character sets. For example:
- Chinese, Japanese, and Korean writing systems include thousands of characters.
- The Arabic language requires specific handling for connected letter forms.
Don’t forget to check if your app or website supports multiple character encodings.
4. Currency and Number Formats
Currency symbols and number formats differences create another challenge for UI localization:
- Currency: European users expect periods for thousands separators and commas for decimals (1.234,56), while American users expect commas for thousands separators and periods for decimals (1,234.56). And the usage of correct currency symbols($, €, £, ¥), of course.
- Date formats: 01/02/2025 is January 2nd to Americans, but February 1st to Europeans and the majority of the world.
Incorrect formatting causes customer confusion and difficulties in data collection. As a result, the brand may lose customer trust and damage its reputation.
5. Design Elements That Do Not Correlate with Specific Cultures
Beyond technical errors, cultural differences create a whole new set of challenges. You need a deep understanding of local meanings to get it right:
- Colors: even a simple design choice can evoke different associations across cultures. In European cultures, red symbolizes warning; for Chinese users, it signifies luck and prosperity.
- Visual elements: gestures, animals, or religious symbols can be offensive in some cultures. When Apple launched its iPhone 17 promo campaign in South Korea, the hand gesture was removed from the image due to its association with a movement against men.
6 UI Localization Best Practices and Implementation
1. Implement Continuous Localization Workflows
Continuous localization is a more evolved approach than a project-based implementation. Instead of leaving localization for the end, you can integrate it throughout the entire development process. That saves you a lot of time fixing inconsistencies after the release.
Continuous localization also reduces time-to-market for new products and features across global markets. It prevents translation debt, which makes later localization more expensive and complex.
To create an effective continuous localization loop, you need to:
- Establish clear workflows for content updates.
- Implement automated quality assurance processes.
- Create feedback loops to get user insights from different markets.
It’s easy to implement a continuous approach using a Translation Management System (TMS) like Crowdin. TMS offers:
- A centralized platform for localization process management.
- Effective submission and review processes.
- Version control across all localized UI.
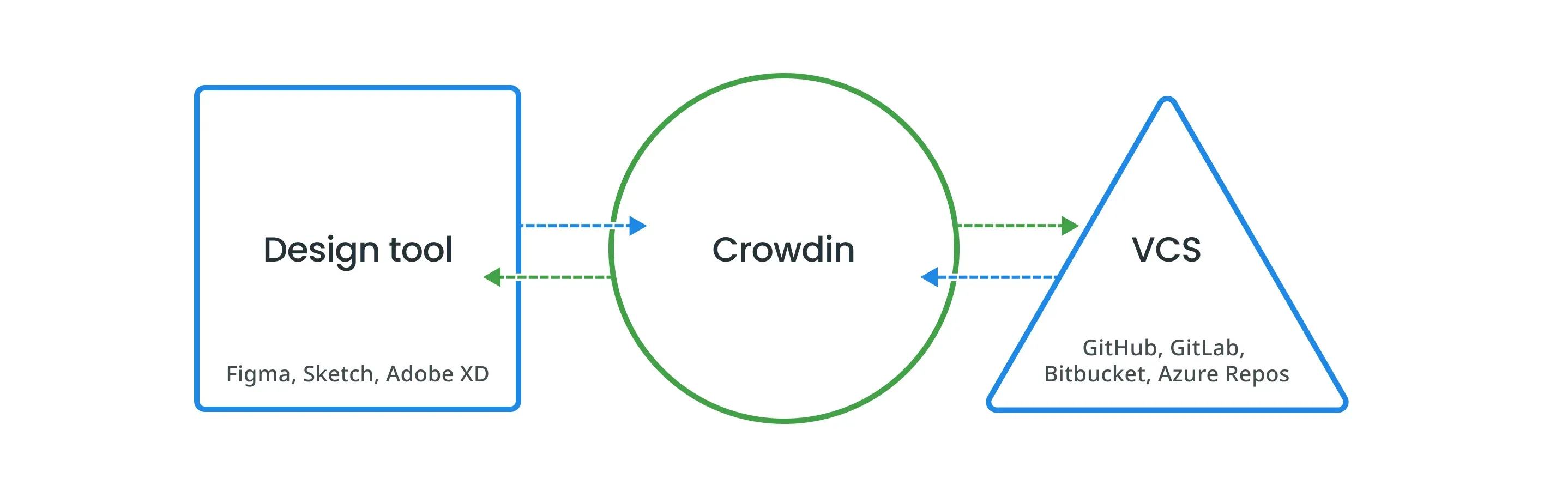
TMS promotes real-time collaboration between all departments while maintaining synchronization across localized versions. We recommend connecting all the tools your product teams use so that the source and translated texts are synchronized across your design tool, your localization management platform (Crowdin), and your version control system (Azure Repos, Bitbucket, GitHub, or GitLab).

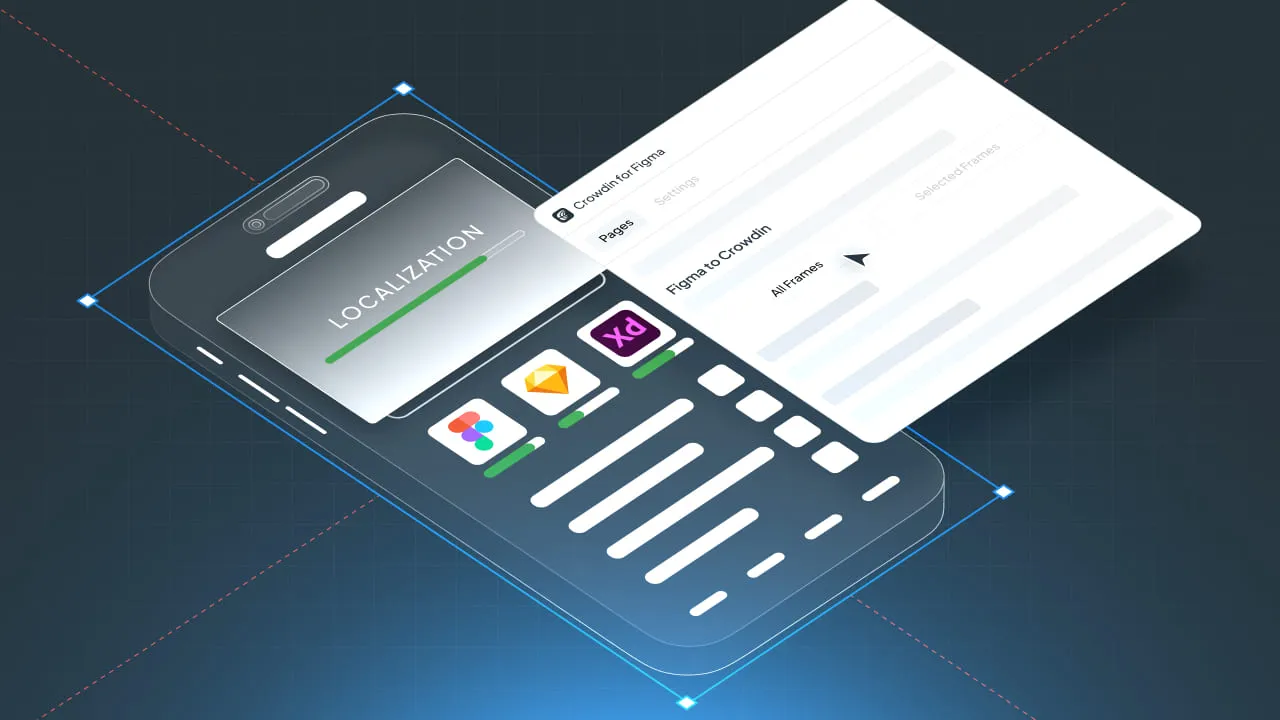
With Crowdin plugins, you can send the source texts with keys from Figma to Crowdin for translation. You can add a key-naming pattern to automatically generate identifiers. From Crowdin, translated files will arrive in the repository as merge requests. From the other side, source texts from the repo are uploaded to Crowdin. From there, you can upload translated content to your design tool.
This saves designers and developers from manually copy-pasting across prototypes and codebases. Plus, all supported languages remain up to date with feature releases. If any change occurs, the texts can be updated across tools automatically.
See the documentation for the Crowdin plugin for Adobe XD, Figma, and Sketch.
2. Design-Stage Localization: Prototype with Real Text
Advise: instead of using English-only mockups, use real, translated content from the beginning. Using live copy moves your designs closer to the final product and speeds up the review process for everyone. Plus, such an approach allows you early identify:
- Layout issues.
- Cultural appropriateness concerns.
- Functional problems.
Design stage localization involves:
- Collaboration with translators throughout the wireframing phases.
- Interface layout testing with target languages of different lengths.
- Considering cultural preferences for information hierarchy and interaction patterns.
Design your components to be flexible. Use scalable fonts so that your design looks great even when the text gets longer in other languages. Design systems should handle different formats from the start, rather than trying to add them in later.
To handle text expansion, use auto-layout systems and responsive layouts. But where should you get those texts to abandon the usual Lorem Ipsum? Jumping between the Google Sheet from your copywriting team and your design tool creates a mess.
At Crowdin, we believe that any process that involves copy-pasting is inefficient at its core. Hence, our design plugins will let you get production-ready copy from Crowdin and use it in your mockups.
Here’s how the process will look inside Figma:

3. Give Visual Context to Increase Translation Quality
UI copy is full of short, one-word strings that can’t be interpreted correctly without background information. For example, the word book, when used as a noun or a verb, has different meanings.
So once you start any localization project, think about how you can provide context for translation. And when you deal with user interface localization, the context for the translation team is essential.
To provide context faster, you can use our plugins to send multiple screenshots to Crowdin with a single click. Screenshots will be uploaded to the platform with all strings tagged, and translators will open them for reference in the Crowdin Editor whenever the visual context for the copy is required. Even if you are using AI for localization, it can also read the visual context and provide better translations.
4. Test and Validate UI Layouts (Pseudo-localization)
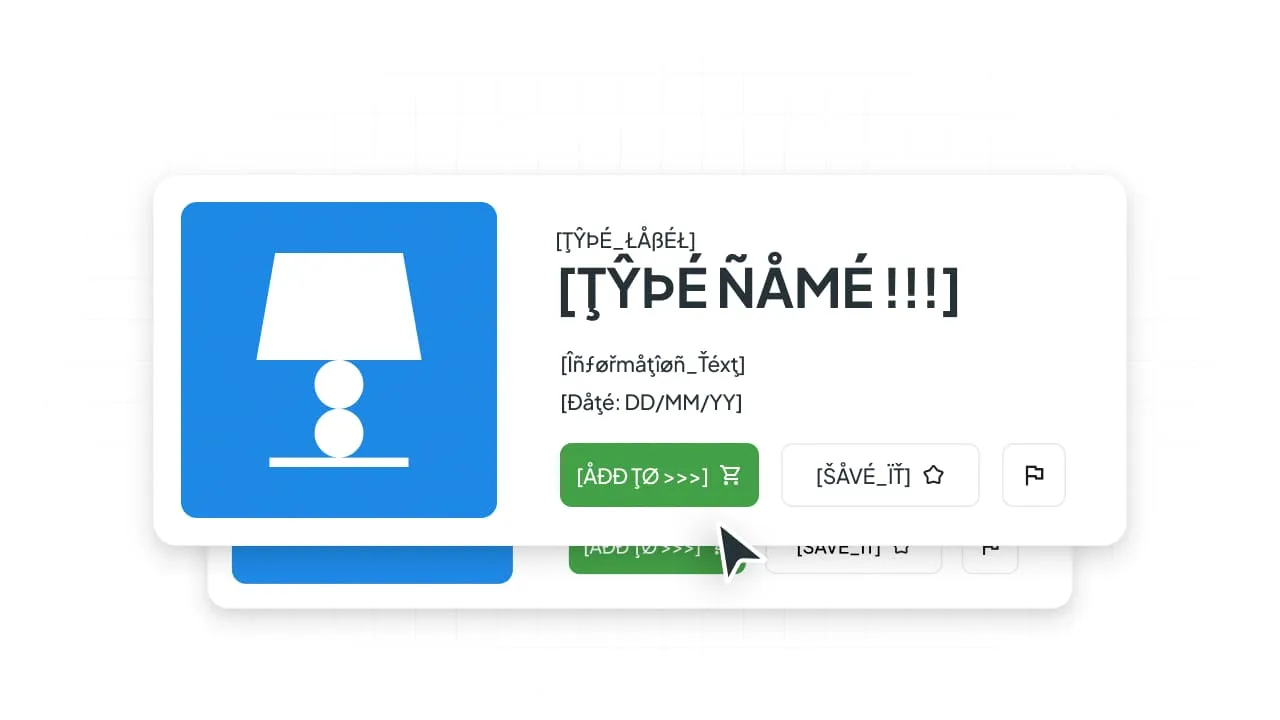
Pseudo-localization is a useful testing methodology that helps locate layout issues before starting the translation process.

Use pseudo-localization to stress-test your UI. It mimics the length and symbols of foreign languages, so you can catch layout bugs early.
Functional testing helps to ensure all localized UI behaves correctly, no matter the language:
- Testing form submissions with international character sets,
- Validating date and number formats across versions.
- Confirming better user journeys.
With Crowdin design plugins, you can review all your mockups and check each language separately.
However, keep in mind that linguistic testing with native speakers remains the main part of UI localization. Natives can catch cultural inappropriateness and unclear translations that localization testing might miss.
5. Automate Developer Handoff
Automation handles file sharing between design, dev, and localization teams so they don’t have to do it manually. Resource file management systems automatically export text from design files and sync it with Crowdin. When translations are ready, they pull the translations directly into your code.
Here’s why version control for all localized assets is critical. Automated systems track all changes to source content, trigger re-translation workflows, and maintain synchronization between all UI versions. This ensures updates launch in every language at once, instead of weeks after the English version.
The source files your team uploads to Crowdin can be of any format. Crowdin supports 100+ file formats. Regardless of the initial source format, you can export from Crowdin strings in the Android XML and Strings formats.
What does that mean for the design teams? Prototyping with real text helps automate localization and gets your designs ready for launch faster. Here’s a simple use case.
Let’s say you collaborate with the development team on app localization. As you prototype and add strings to your mockups, you also send them to Crowdin for translation, along with the keys. Keys are unique IDs for every piece of text. They help tools like Crowdin automatically sync translations back into the code.

Once strings are in Crowdin, engineers use automated tools (Crowdin API or CLI ) to pull the latest versions of the text directly into the code. This means developers don’t have to manually paste content, and translators don’t have to wait for engineers to send them files.
6. Cultural Nuance and Sensitivity Considerations
Adapting for different cultures can really change how the final UI looks. You need a team of localization experts who understand local preferences, taboos, and expectations.
Cultural Considerations for UI/UX
- Religion and Values. What people find beautiful or offensive varies. You may need to change images or even turn off certain features to respect local laws and beliefs.
- The Calendar. People work different days (like Sunday-Thursday in some regions) and celebrate different holidays. Your app needs to “know” the local rhythm of life.
- Family and Gender. Don’t assume how a “family” is structured. This affects how people sign up for accounts, who pays for the service, and how they interact with others online.
- Me vs. We. Some cultures love to show off personal trophies (individualism). Others prefer to celebrate team or family success (collectivism). This changes how you design “badges” and “sharing” buttons.
- How Business is Done. In some places, people want a very formal experience with lots of data. In others, they want it fast, casual, and simple. This changes your checkout and help pages.

Translation changes the words so people can read it. Cultural adaptation changes the experience so people enjoy using it.
How Crowdin Helps with UI Localization
Crowdin provides a translation management system that helps companies build complex workflows to perform effective UI localization. It offers all vital tools, including:
- Integration with the dev environment = better collaboration between design, development, and localization teams.
- Version control across all tools involved in the UI localization processes.
- Automated workflows allow for continuous localization. Crowdin detects content changes in source files, triggers translation workflows, and syncs completed translations back to dev environments.
- Translation memory and glossary for maintaining consistency across all localized versions.
- Pseudo-localization testing support to identify any technical issues before starting the translation process.
- Integrations with popular design tools and development frameworks for effective management of the entire localization process throughout the design and development stages.
- In-Context translations that allow for checking the changes in the UI settings to ensure proper fit of the translation in the layout.
Use Crowdin plugins to start adapting these practices to your localization workflows right away. To get started, register a Crowdin account and connect one of the plugins to the localization project under it.
Want to see how design teams create their workflow with Crowdin Check a quick article “Figma + Crowdin = Profit!” by Teodor Kolenoff, Product designer at Keenetic.

Conclusion
Localization is a design challenge, not just a translation task. Your task is to create a UI that not only works but also feels right for users everywhere.
At the end of the day, you can’t design for a culture you haven’t tried to understand. Some tips:
- Talk to natives. Don’t guess. Run your mocks by people who actually live there. They’ll catch the small things – like a standard icon that actually means nothing in their country.
- Research local habits. Look at the standard apps in that country. Pay attention to how they handle hierarchy, notifications, and even how much data they show on one screen.
- Break your own designs. Use Crowdin to push your layouts to the limit. See what happens to your padding when the text doubles in length or flips to the other side of the screen. Fix it in the design phase, not after it’s live.
Localize your product with Crowdin
FAQ
What’s the difference between translation and UI localization?
Translation is the process of converting text from one language to another, while UI localization is a comprehensive process of UI adaptation that takes into consideration cultural, functional, and linguistic expectations of specific regions.
How much does text expansion typically affect UI layouts?
Text expansion varies significantly by language. German text can require up to 70% more space than English, while languages like Chinese and Japanese often contract. Russian and French typically expand by 20-35%, making flexible layout design essential for multi-language support.
Which languages require right-to-left (RTL) support?
Arabic, Hebrew, Persian, and Urdu are the primary RTL languages, representing over 820 million speakers worldwide. RTL support requires a comprehensive interface redesign beyond simple text direction changes, including navigation patterns, icons, and interaction flows.
What’s the ROI of UI localization investment?
ROI varies by market and implementation quality, but research shows that 75% of consumers prefer to purchase in their native language. Companies like Netflix have achieved 700% subscriber growth in specific markets after comprehensive localization, while Airbnb saw a 73% increase in bookings in Japan.
How early should localization be considered in product development?
Localization should be considered from the initial design phase rather than after development completion. Early planning prevents costly retrofitting, enables flexible architecture design, and reduces time-to-market for international expansion.
What technical challenges are most common in UI localization?
The most common technical challenges include text expansion breaking layouts, character encoding issues for different writing systems, implementing RTL language support, handling various date and number formats, and managing resource files across multiple languages.
Iryna Namaka
Iryna Namaka has vast experience in content creation for different spheres and different tech products. She loves to create a clear and consistent brand voice for products that are used globally.