Android is used by many people worldwide, so getting Android localization right has become an essential part of making apps.
You might be a beginner developer making your first Android app or an experienced programmer adding to your dozen or so other Android apps. But the main question is: who are you making this app for? This article will help you learn the key steps for the Android localization and reaching new markets.
Use these best practices for Android localization to make sure it can reach as many people as possible.
Reasons to Localize Your Android App
A leading media and information brand for the app industry, Business of Apps, says that Android is the most popular operating system in the world, with more than 2.5 billion active users in more than 190 countries. That is why Android apps are used by many people worldwide, so getting Android localization right has become an essential part of creating mobile apps. Localization of Android apps is the process of adapting a mobile app for people who speak different languages or live in different countries.
You probably want your app to grow and be used by more people than just those in your local area. You want it to reach people on other continents and eventually go global. The problem is that not everyone speaks English. You will need to support more than one language sooner or later. It is an excellent reason to think about adding localization support to your Android app from the beginning.
Localization can also be a part of app store optimization processes as a separate step for improving the visibility of your app. App localization is a lot about translation, but it’s not the only thing. Localization includes a full review of how an app works to ensure it works well in each locale. Localizing app descriptions in the Google Play app stores is also essential for worldwide app store optimization (ASO).
Even though localization takes time and work, it pays off in terms of downloads, new users, and money. A study by Distomo found that localized apps had 128% more downloads from the app store than apps that were not localized. Also, localized apps brought in 26 percent more money in each region. These numbers show that localizing your Android apps for a global audience is a great idea.
Learn the key steps for the Android localization with the help of Crowdin
Main Steps for Android App Localization
By following best practices, you can make the process of localizing cheaper and less time-consuming while also making it easy to scale and maintain.
Prioritize locales and languages you’ll begin with
When localizing Android apps, the most crucial choice is which markets to focus on. There is a cost to making your app work in a particular place. So, you shouldn’t just try to make your Android app work in every language because you can.
Also, the cost of making your app work in a different language is not the same in every case. It would help to consider how much money you will get back.
Focus on the most common languages on the internet to get started. There are the five most-used languages on the internet. In order, the most common languages are English (25%), Chinese (19.8%), Spanish (8%), Arabic (4%) and Portuguese (4%).
The three languages – English, Chinese, and Spanish – make up 55% of all the content on the internet, so they should be the first ones to be localized. When you are done localizing for these languages, you can move on to the next one.
Make layouts with localization in mind
Different languages need different lengths for texts. When designing your app’s UI, you should consider how text grows and shrinks in different languages. It’s typically recommended that UI elements have 30% more space in other languages.
There are three main rules of design you should stick to
- You shouldn’t give UI elements fixed widths and heights (buttons, text fields, menus, labels, images). If not, when texts are translated into other languages, they might be cut off or have too many spaces.
- You should put elements together in a way that makes sense. And put them in the same place every time. They need to be rearranged to make sense in the new languages. For example, if you have some numbered instructions on an Android app with buttons or other UI elements.
- Containers and wrappers should be able to change their sizes to fit the things they hold. A container can contain, for example, 3 buttons (you can find “ViewGroup” in the Android documentation). If the text is longer on another locale, then this container must correctly display the same 3 buttons without covering anything else.
If you need to rearrange your layout to fit a specific language, you can create an alternative layout for that language (for example, res/layout-de/main.xml). However, doing this can make your app harder to maintain. It is better to create a single layout that is more flexible.
Think about languages written and read from right to left
Some languages are written and read from right to left. Hebrew and Arabic are good examples. You need to make layouts that can be turned around if necessary. It could be an expensive process that must go through many steps. That’s why it’s essential to think carefully about which languages you want to support before you start developing. Most of the time, modular design is thought to be the best way to go in this situation.
Word wrappers and line breakers
How words are split up is another crucial difference between languages. Even though space is used to separate words in many western languages, East Asian languages like Chinese and Japanese don’t use spaces to do this.
Consider the last example:
English: You should localize your Android app.
Chinese: 您應該本地化您的 Android 應用程序 (Disclaimer: it’s text from Google Translate, I can’t guarantee the accuracy of this translation)
In Chinese, there are no spaces between words. The Chinese language is based on the separation of syllables.
Use fonts that can be applied to more than one language
When choosing fonts for your texts, you need to be careful so that they look and feel the same in different languages. The font choice can significantly affect how easily the text reads. A few things should be kept in mind.
But the most crucial thing for translation is whether or not fonts are Unicode or not (such as ASCII). The Universal Coded Character Set (UCS), a complete set of characters and glyphs from many languages, is used to make Unicode fonts. These characters are encoded to ensure they look the same on all platforms and systems. ASCII, on the other hand, is only used for one language. ASCII may look nice in English, but it can’t be translated well. So, you should be careful to use a font that works with Unicode. Be careful because some fonts say they are Unicode, but they only work with some code points. It could cause trouble with languages.
In different languages, the same font size may be hard to read differently. For example, 12px is easy to read in English, but the same size in Japanese could be hard to understand.
For each language, you must change the font sizes on the fly. For that, you need to keep separate style sheets for each language.
Do not hardcode text strings
You shouldn’t use hardcoded strings in layouts. For a beginner, this is very tempting. But this could be a big problem when it’s time to localize your Android application into a different language.
The good news is that Android Studio tells us about this. If you have already added hardcoded strings, Android Studio has an excellent way to add them to the string.xml file:
- Right-click on the text and select Show Context Actions, and then Extract resource string.
- Press Alt+Enter.
- Click Extract resource string.
- Then you’ll see a dialog box.
- Give that string value a preferred name.
- Now, look at the
string.xmlfile and the layout page.
Put all the strings in strings.xml
Don’t hardcore any code strings when you develop your apps. Instead, put all your strings in a default strings.xml file and mark them as resources. The strings in the strings.xml file can then be quickly taken out, translated, and put back into your app (with the proper qualifiers) without having to change the code that was compiled.
Don’t make more text strings and resource files than you need
You probably don’t need to make a different version of every resource in your app for each locale. For example, the layout in the res/layout/main.xml file might work in any locale, so you wouldn’t need to make any other layout files.
The default Android language for your app is American English. In res/values/strings.xml, all of the American English spellings for the strings used by the app are listed.
You should use British English spelling for a few crucial phrases. You want these alternative strings to be used when your app runs on a device in the United Kingdom. To do this, you could make a tiny file called res/values-en-rGB/strings.xmlwith only the strings that should be different when the app runs in the U.K. The app uses the defaults for the rest of the strings, which are set in res/values/strings.xml.
Managing String Localization with Localization Software Strings
Strings are the most important objects In a localization process. Let’s look at what we need to do to make strings work in different locales.
Follow the rules for UI strings in Android
Make sure you pay close attention to how you talk to your users as you design and build your UIs. In general, use a style that is short, friendly, and to the point, and use the same style throughout your UIs.
Read the Material Design suggestions for writing style and word choice and follow them.
Also, always use the standard terms for Android, like Action Bar, Options Menu, System Bar, Notifications, and so on, whenever possible. Consistently using the correct Android terms make localization easier and the end product better for users. Additionally, you can use the glossary, which lets you create, store, and manage your project’s terms in one place.
Give declared strings enough context
When you declare strings in your strings.xml file, explain how they are used. This information is beneficial to the translator and translates better. It also helps you keep track of your strings better.
Here’s what we mean:
<string name="countdown"> <xliff:g id="time" example="5 days">%1$s</xliff:g> until holiday</string>Consider giving additional information, such as: When does it show up on the user’s screen? What is the location of this text? Is it a button or a title? Should it be translated as a verb or as a noun?
To stay flexible during localization, put in some time and provide context before the translation starts. In the long run, this will pay off. For example, the previous article summarizes all the different ways to give context during localization. So that you can be sure your translators always have a great place to work.
For each language, you usually need at least one translator. Each of them might ask a dozen questions, and most of those questions are likely to be very similar. It would take you a long time to answer each one. Attaching screenshots is a very different thing.
Screenshots will help all translators understand many things at once, as each translator would see a screenshot with the current string’s location marked.
A good idea would be to run the app version with Real-Time Preview set up on the Android Emulators you prefer to use. If you use Appetize.io, for example, give your team of translators the link to the app installed on the emulator so they can run it in their browsers. Or, give your translators the version they need, and they will put it on their devices.
Localize your Android app with Crowdin
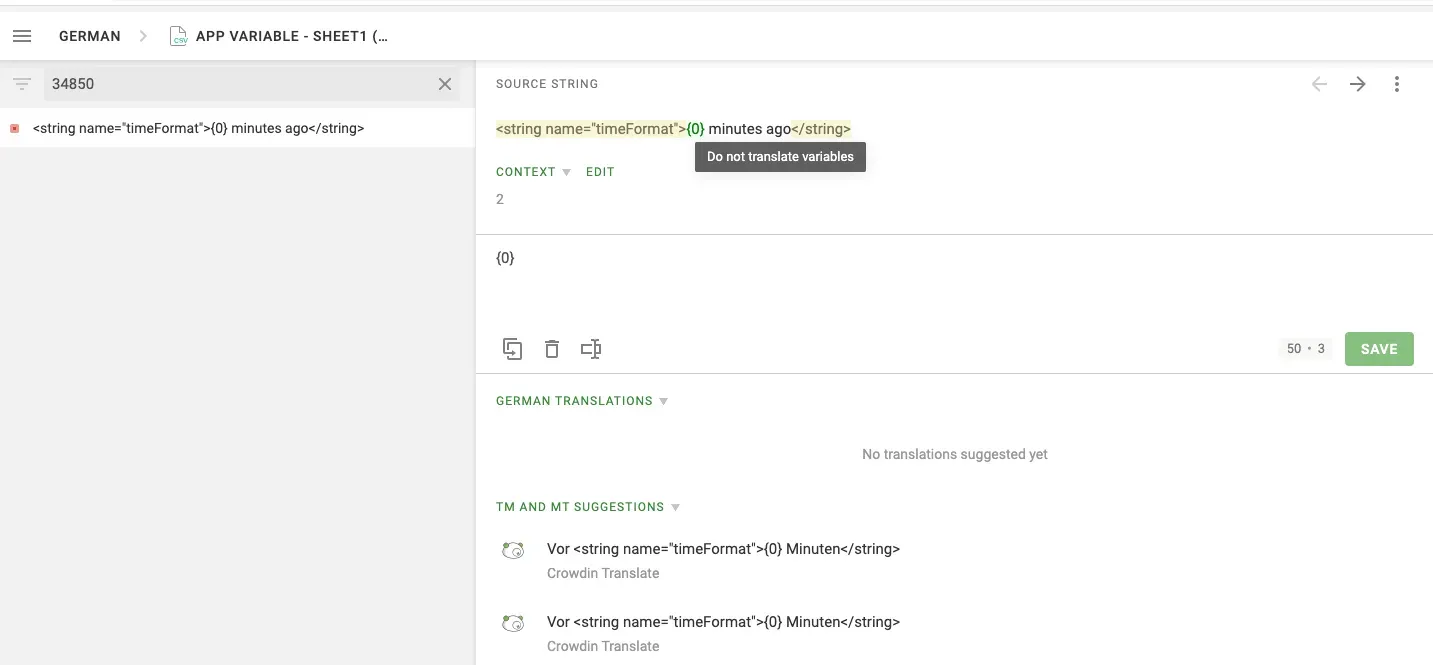
Mark parts of the message that don’t need to be translated
Often, strings have text that shouldn’t be translated into other languages. Typical examples are a piece of code, a placeholder for a value, a special symbol, or a name. As you get your strings ready to be translated, look for text that shouldn’t be changed and mark it, so the translator doesn’t change it. Translators do not have to translate such strings because they can break the code.
Use an <xliff:g>placeholder tag to mark text that shouldn’t be translated. Here’s an example of a tag that makes sure the text “percent 1$s” doesn’t get changed during translation, which could make the message wrong:
<string name="countdown"> <xliff:g id="time" example="5 days">%1$s</xliff:g> until holiday</string>When you declare a placeholder tag, you should always add an id attribute that says what the placeholder is for. If your apps later change the value of the placeholder, make sure to add an example attribute to show how it should be used.
You can see in Crowdin the highlighted text that translators should not translate. Additionally, they will receive a notification “do not translate”.

How to Automate the Sync of Source Content and Translations?
You may already know there’s more to localization than downloading resource files, sending them to translators, and putting the translations into the codebase:
- It’s a waste of time to do everything by hand.
- You must start downloading, sending, and integrating again if the source texts change, or you get a new copy.
- If you send translators a spreadsheet with strings but no context, you can expect to get a lot of questions about the lack of context, and the number of target languages will multiply those questions.
You can set up several integrations with Git tools in Crowdin. They all do a great job of keeping your systems’ content in sync. For example, use integrations with GitHub, GitLab, Bitbucket, and Azure Repos. It is also possible to integrate with GitHub Actions. You can also use the Crowdin CLI or the Android Studio plugin to automatically upload source files to Crowdin and easily add translations to the codebase.
Automatically upload source files to Crowdin and easily add translations to the codebase.
Hide duplicate strings to translate less
Sometimes, the same strings will appear in different places on your app. For example, you may have two “Next” buttons that are represented by the button next and next button translation keys. These keys, on the other hand, will have the same translation Next. It means that these keys are essentially duplicates.
If there are duplicate strings in your project, you can choose how the system should handle them:
- Show – translators will translate each instance (string) separately. Duplicated strings won’t be hidden.
- Show, but auto-translate them – Duplicated strings will be automatically translated but will stay visible to translators. Once the string is translated, its translation is automatically shared between the duplicates. Translators may review and re-translate those strings if necessary.
- Show within a version branch (regular detection) – duplicates will be hidden only between version branches.
- Show within a version branch (strict detection) – duplicates will be hidden only between version branches.
- Hide (regular detection) – all duplicates will share the same translation.
- Hide (strict detection) – all duplicates will share the same translation.
Regular duplicates detection: Crowdin only compares source texts when comparing strings.
Strict duplicates detection: When Crowdin compares strings, it looks at both the keys and the source texts.
Additionally, Crowdin offers a feature – Auto-substitution. It is meant to make the Translation Memory (TM) more useful by suggesting translations that are a better match. With this feature, tags, HTML entities, placeholders, numbers, and other things that can’t be translated are changed to the ones used in the source strings.
Once the project owner or manager turns on the feature in the project settings, everyone who is part of the project can use it. If you are not the owner or manager of the project, ask someone who is to help you. To turn on Auto-substitution, go to Project Settings, click on the General tab, scroll down to the Translation Memory section, and check the Enable Auto-Substitution box.
Localization of a Mobile App without Resource Files
Usually, the localization of an app starts when the resource files are sent to translators, either by email (please don’t)) or automatically. The resource file comes first, and you can move on to localization.
Let’s switch this up and send strings directly from your design tool (like Figma, Sketch, or Adobe XD) to be translated. Crowdin’s design and development teams can work on UI localization without using resource files. It’s a new way to do localization.
Designers working on prototypes in Adobe XD, Figma, or Sketch can send strings to be translated by using keys and rules for dividing up text.
Because each localization string has its unique identifier, it’s easy for development teams to add the original and translated content to the codebase.
Also, if the source files in Crowdin are in a format other than Android XML and Strings, engineers can run the custom exporters and download files in the correct format. They can use either the Crowdin API or the Crowdin download targets command in CLI versions 3.4.0.
Crowdin Bundles lets you upload a single source file (like Android XML) to your project, translate it, and then use bundles to export translations for multiple platforms by creating different file formats (Android XML for the Android app). You can add bundles and set them up so that you can export groups of strings in one of the file formats.
Crowdin’s integration with design tools (Figma, Sketch, or Adobe XD) is an excellent way for designers to preview translated mockups, change them if needed, or let engineers know about the parts that should be scaled.
Find out more about the Crowdin plugins for design teams and how they make it easier to localize user interfaces.
Crowdin SDK for Android apps
You don’t have to put out a new version of the app on Google Play every time you want to add a new language. Install Crowdin SDK on your app, and your Crowdin project will send you ready-to-go translations immediately. Three new features will make getting the latest translations directly from your Crowdin project’s distribution, automatically upload screenshots, and see what translations look like in the app in real-time.
Over-The-Air Content Delivery - Crowdin can send new translations to your app over the air, so you don’t have to update your app on Google Play. The Crowdin SDK for Android has two extra parts that you can connect: a real-time preview of the translation and an easy way to upload and tag screenshots.
Real-Time Preview - Crowdin lets translators see an instant preview of the translations they make on their app. LQA (linguistic quality assurance) should be made easier so your team can check the translated content in context.
Screenshots - Project owners and managers can take screenshots in the app version where this component is turned on. Screenshots will automatically be added to the project if the source strings are marked.
You Know How to Do Localization Now
We’ve gone over everything you need to think about when you start tailoring your app for your target market. There are two common myths. The first is to think everyone will use your app in English. The second would be that you can handle localization without technology.
Crowdin knows that the localization of your mobile app is a vital part of growing your market share and sales in other countries. We make it easy for you to localize your Android app, so you don’t have to deal with spreadsheets.
Sign up for a Crowdin or Crowdin Enterprise account to get started. Book a personal demo with our tech manager if you’d like to learn more about best practices and talk about the unique ways you work.
Ready to translate your Android app?
Julia Herasymchuk
Julia Herasymchuk is the Content Manager with over 8 years of experience. She is a skilled professional at crafting compelling, well-researched content that resonates with audiences.